About the news feed block
The news feed block displays a “feed” from a series of WordPress posts published on a Boise State website. If your college or department creates your own news posts, you can use the news feed block to display posts from your own site.
You can also use the news feed block to display posts from Boise State’s News site. This is a great option for site administrators to display fresh, updated content without having to write and publish posts.
If you would like to feature news from your own site as well as from www.boisestate.edu/news, this can be accomplished using two separate news feed blocks, one for each source of posts.
Avoid duplicate content
For the best user experience and search engine optimization, avoid duplicate content on boisestate.edu. Do not copy the content of posts on www.boisestate.edu/news and use it create the same post on your own site. Having two identical posts on our site can cause confusion for users and search engines and could dilute the link equity for both posts. Instead of recreating an identical post on your own site, use the news feed block to link to the post in its original location.
News feed block guidelines
- In order for images to appear correctly in the news feed block, your source posts must have a featured image using the optimal image size of 664px x 664 px.
- The news feed block, along with the proper configuration of source posts, may require information that is difficult for admins or authors to obtain, so we encourage you to consult with WordPress Support for assistance with configuring the news feed block.
- Follow all image and media requirements and best practices.
- Review the recommendations for accessible theme blocks page to learn more about requirements for headings, images, links, and media published in this theme block.
- Use of the news feed theme block for an undocumented purpose or in a non-standard way is discouraged and may not be supported.
How to configure the news feed block
- In the block editor, click on the blue box with the plus sign located at the top left of the page. The alternative text for this link is called “toggle block inserter”. This will open a menu of available blocks to select from.

- A list of blocks sorted into 6 groups will be displayed. Scroll down to the group called THEME and click on the block called News Feed. This will add the block to your page.
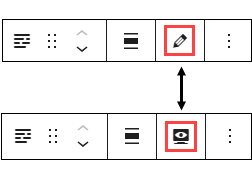
- Each block comes with its own toolbar that appears on top of the block. The buttons change depending on the block you are editing. This is what the news feed toolbar looks like:

- Note: To move your block text fields from the narrow right column to the middle of your editor, go to the block’s toolbar and click on the pencil icon. This will move the fields to the middle of the page. If you want to preview the page as you are building it, click on the monitor icon and the text fields will move back to the right side of the editor. You can toggle between these two options.

Content fields
- Title: This is a text field. Content entered here will appear as the News Feed block header text.
- Link: This is an optional series of fields allowing you to display a link to all of your posts, rather than just a handful of the most recent. Enter your Posts page URL, and what you’d like the link text to be. This link will display above your news feed items in the block at top-right.
- Data source: Select the type of feed source you wish to use – JSON Feed, RSS Feed or Local Posts.
JSON and RSS feeds
You can use a JSON or RSS feed to display posts from another site, including www.boisestate.edu/news. Please contact the OIT Help Desk for assistance configuring the News Feed panel with an RSS or JSON feed.
Local posts
Local posts are posts on your own college/department WordPress site. You can choose to manually select posts to display in your news feed, or dynamically show published posts in chronological order.
- Manual: This option allows you to specifically choose which posts you’d like to appear in the news feed. Click “Select a Post,” select the first dropdown and click “Posts.” Type the title of the post to add, or type a search term/keyword for that post to see a list of possible matches via autocomplete. Posts can be re-ordered by clicking and dragging the post to the desired order.
- Dynamic: This option will dynamically pull recently published posts into the block and display them in reverse chronological order based on creation date. Click on the first dropdown and select “Posts.” Posts can be filtered by categories, tags or date of publishing.
Settings fields
- Custom language: Language options that will generate markup signifying that content as being in the selected language.
- Presentation: Choose a card or list view. It’s required to use a minimum of 2 cards. Note that the post title in each tile will be marked as a heading and will be read out to assistive technology users who are scanning through the headings on the page. Perform a review of all the headings on your page to make sure the headings are easily scannable and that all users can quickly access the most relevant and important content on your page.
- Title color: The default selection is black. The choices for block title color are black, orange or blue.
- Layout: Choose whether your display should include 2, 5, or 7 posts.
- Heading size: The block title will appear on the page as H2. Do not change this to H1 unless otherwise directed.
- Add top padding: Defaults to Yes, which means there is the standard empty space above the block. You can change it to No if you want less empty space, but the recommendation is to leave it set to Yes.
- Add bottom padding: Defaults to Yes, which means there is the standard empty space below the block. You can change it to No if you want less empty space, but the recommendation is to leave it set to Yes.
Example list news feed block
-
Wednesday Jul 2nd, 2025
Provide feedback on design templating software
The Office of Communications and Marketing is exploring an enterprise solution for an easy-to-use design… -
Wednesday Jul 2nd, 2025
Call for applications: Faculty Fellows in the Division of Research and Economic Development
The Division of Research and Economic Development is soliciting applications for a Faculty Fellows Program… -
Wednesday Jul 2nd, 2025
Academic Testing Center sees continued growth and service improvements
Boise State’s Academic Testing Center continues to expand its role in supporting academic success. In… -
Wednesday Jul 2nd, 2025
University has officially transitioned to Zoom Phone
Boise State has successfully completed the transition to Zoom Phone, the Office of Information technology… -
Monday Jun 30th, 2025
Hansen selected as Interim Provost
Zeynep Hansen will serve as Boise State’s Interim Provost and Vice President for Academic Affairs while the university…