The Problem
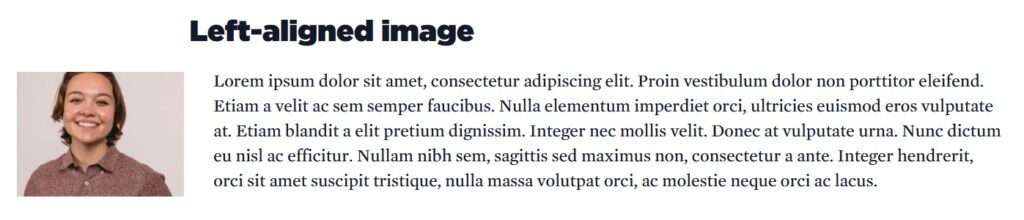
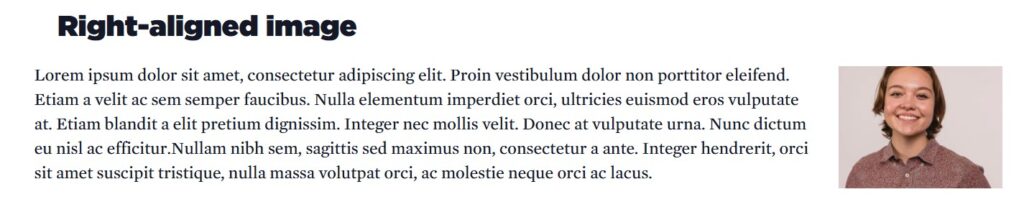
By default, when you have an Image block that is left- or right-aligned, any surrounding text should wrap around the image. However, there are occasionally cases where this text wrapping does not occur and the image instead displays inline with the text. See examples below.
Examples


The Solution
As a workaround solution for this issue, the Image block can be grouped with one or more Paragraph blocks that contain the text. This forces the theme editor to display the blocks together and wrap the text around the image.
Instructions
- Edit your page. (Notice that text wrapping may occur in the editor preview, but does not carry over to the front end.)
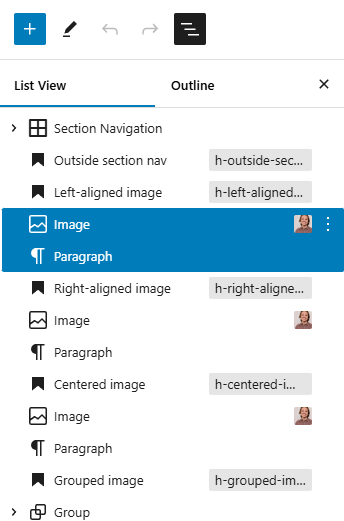
- Open the Document Overview at top-left to view all the blocks on your page.

3. Use Shift+Click to multi-select the Image block and Paragraph blocks you want to group.

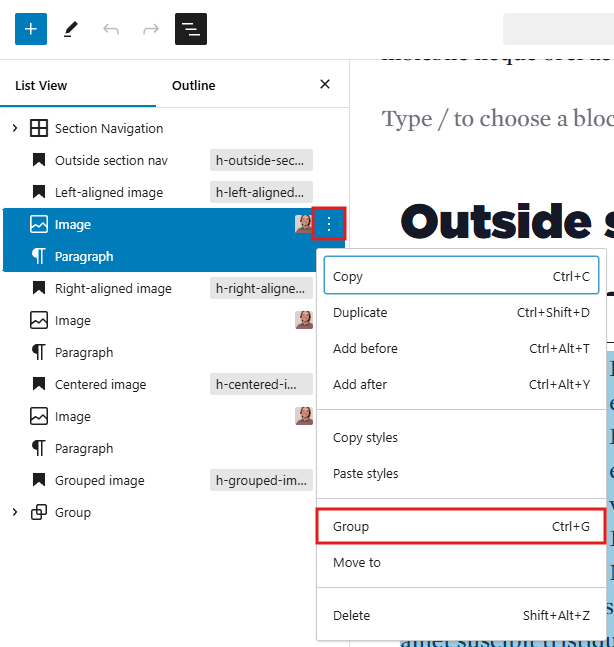
4. Group the blocks by clicking on the three dots to the right of the blocks and selecting “Group”. (Alternatively, use Ctrl+G if you use Windows, or Command+G on a Mac.)

5. Ensure the Image block’s alignment is set to the desired value (e..g, Align right or Align left). Save the page.
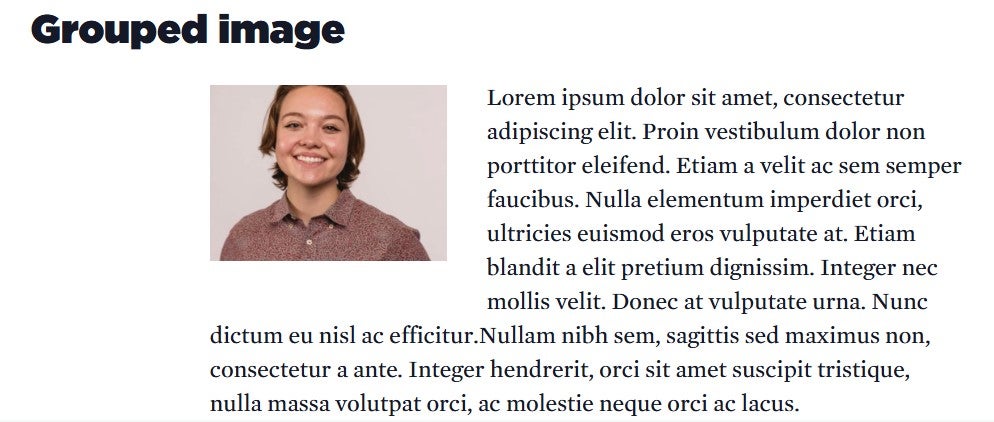
If you preview your page, you should now see the grouped Image + Paragraph block being displayed with proper text wrapping. See example below.

Notice that this new “grouped block” displays centered on the page, which may not be ideal for your page layout. This is currently the only option for this block grouping.
The WordPress Support Team is working with our development partner on a permanent fix.