The iFrame Embed Theme block allows you to display content hosted on another site or server. An example is displaying a view on the Boise State map, which is located on another website (maps.boisestate.edu).
Please consider the guidelines listed on this page when considering the iFrame Embed block.
iFrame Embed Block Guidelines
- In order to meet compliance with Boise State’s Web Accessibility policy, and offer the best experience for viewers of all abilities across all devices, please discuss the use of this block with the WordPress Support team before configuring it on your website.
- Do not use the IFrame Embed Theme Block to load content from another page on the www.boisestate.edu website.
- Review the Recommendations for Accessible Theme Blocks page to learn more about requirements for headings, images, links, and media published in this block.
- Use of this block for an undocumented purpose or in a non-standard way is discouraged and may not be supported.
How to Configure the IFrame Embed Block
- In the page editor, click on the blue box with the plus sign located at the top left of the page. The alternative text for this link is called “toggle block inserter”. This will open a menu of available blocks to select from.

- A list of blocks sorted into 6 groups will be displayed. Scroll down to the group called THEME and click on the block called IFrame Embed. This will add the block to your page.
- Each block comes with its own toolbar that appears on top of the block. The buttons change depending on the block you are editing. This is what the IFrame Embed toolbar looks like:

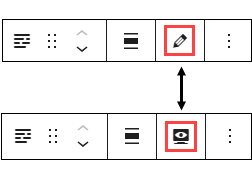
- Note: To move block content fields from the narrow right column to the middle of the page editor, go to the block’s toolbar and click on the pencil icon. This will move the fields to the middle of the page. To preview the page as you are building it, click on the monitor icon and the content fields will move back to the right side of the editor. You can toggle between these two options.

Content Fields
- Title: This is a required text field. Content entered here will appear as the IFrame Embed block header text and appear as the IFrame title for screen readers.
- IFrame src URL: The source URL must contain a valid https:// address.
- IFrame Height (in pixels): Enter a value between 650 and 1000 (without the “px”). The minimum height is automatically set to 650.
Settings Fields
- Custom Language: The default language is English. Language options will generate markup signifying that content as being in the selected language.
- Heading Size: The block title will appear on the page as H2. Do not change this to H1 unless otherwise directed.
- Add Top Padding: Defaults to Yes, which means there is the standard empty space above the block. You can change it to No if you want less empty space, but the recommendation is to leave it set to Yes.
- Add Bottom Padding: Defaults to Yes, which means there is the standard empty space below the block. You can change it to No if you want less empty space, but the recommendation is to leave it set to Yes.
Embed Boise State Campus Map View
To show a zoomed in location of the map on your site or a particular section, use Get This View on Campus Map.
- Zoom in on a location marker or navigate the categories to find your location on the Campus Map.
- Once you have the view that is most helpful to your site visitor, click the Get This View button near the top right of the screen.
- Paste the URL into the IFrame src URL field.