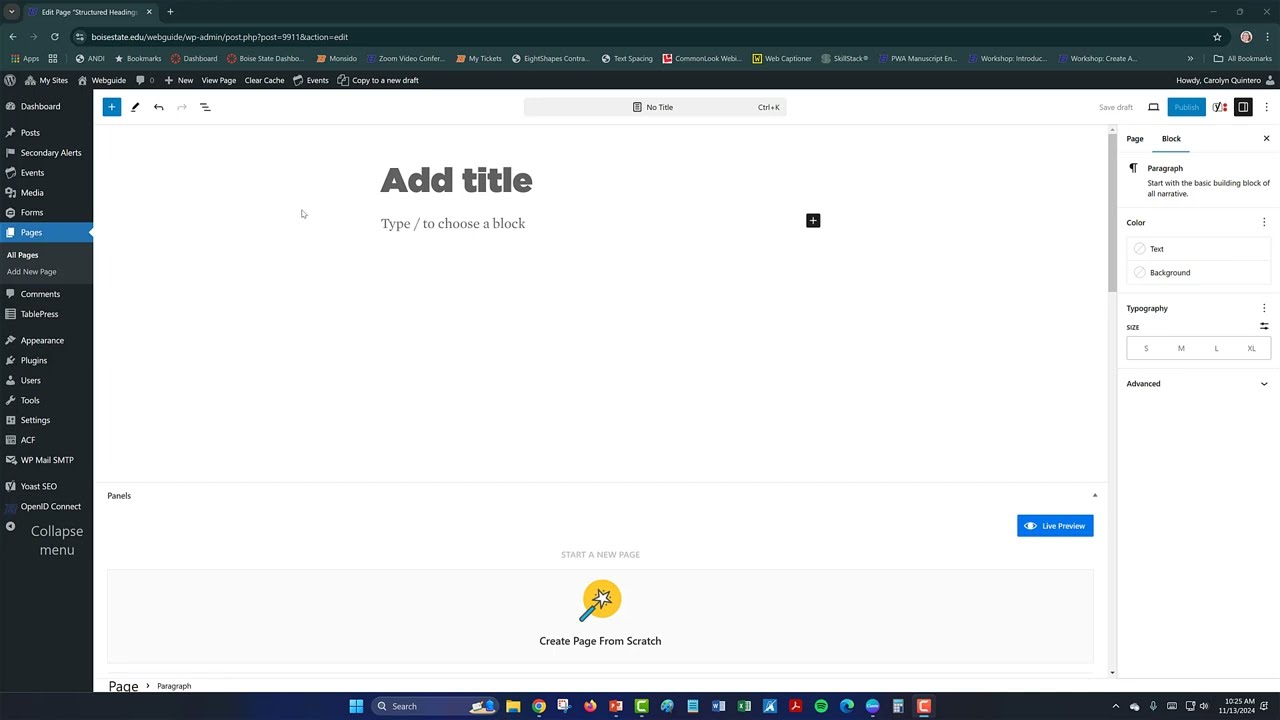
There are several ways to add a block to your page. The two easiest ways are as follows:
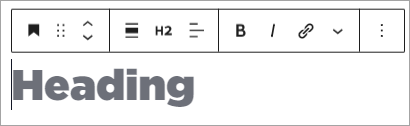
- Type / to choose a block: In the field where it says those words, type a backslash and a pop-up will display a shortlist of popular blocks. Click on the Heading block and it will be added to your page. Then type your heading into the field with the placeholder word “Heading”. The Heading toolbar will also display. When you finish typing your heading, click the enter key on your keyboard and the default text prompt will appear again. The default text prompt says, “Type / to choose a field”. If you just start typing your paragraph content or paste your paragraph content into this field, the field will be come a paragraph block.

- Click on the Block Inserter: In the top toolbar, click on the square blue icon with the plus sign. This will open a panel to display all blocks. Select the Heading block and it will appear in the Content Area in the middle of your page. Then follow the same steps to edit your heading.

Managing Headings
Alignment
Headings may not be center-aligned or right-aligned.
Avoid All Caps
Do not use all capital letters in your headings if you are not using standard headings with paragraphs.
Order of Headings
When a heading block is added to the page, the default is an H2. Headings should go in order and heading levels should not be skipped. You can change the heading level by highlighting the text in question and clicking the H2 link in the Heading toolbar. A pop-up window will display a list of headings to choose from.
Styling
- All toolbars have alternative text for each item in the toolbar to explain the icons.
- Please do not format the heading block with Bold or Italic as the WordPress theme will manage the correct styling for the header.
- Do not hyperlink the header.
- The three vertical dots on the right side of the toolbar provide an option to delete the block.
Video: Structured Headings
The following video is a tutorial on how to add structured headings to your pages using the heading and theme blocks. Closed captions are available and a text transcript is also provided following the video.
Video Transcript: Structured Headings
Every web page requires a single heading one. This is applied by adding a title to your web page. Just like a house address helps you find a specific home, a web page title helps users and search engines find a specific page on the internet. A clear and descriptive page title tells both humans and search engines what the page is about. It’s like a signpost that guides users in the right direction. To your page, add a clear descriptive page title. For this example we are going to call this page structured headings. When adding headings to your web page, you have both headings and subheadings. Headings are like big signs that tell you what the main topic of a section is. For example after you arrive at the house you walk in and you have different rooms. You have a living room, a dining room, a kitchen, a bedroom, a bathroom. Those tell the user something about what is in that specific section. To add headings to your page, you can type your text and then transform it to a heading, or you can add a heading block by selecting the add block button. After selecting add block select the heading block. You can also choose the toggle block inserter button and select heading from the available lists. Once you have a heading block selected you can type your heading text. If you have text added to your page that you want to make a heading select the block where the text is located, select the paragraph icon, and then transform to heading. And repeat this process as often as needed. If you choose to use any of the theme blocks on your page content, you will add headings using the title field. Select one of the theme blocks either by selecting add block or select the toggle block inserter button and locate the theme block that you want to add to your page, In this example I am going to add an image and text theme block to my page. When I select the edit button switch to edit there is now a title field. This title field will display as a heading on my page. Make all of the edits to your theme block as needed and then switch to preview to view the content on the page. If needed you can add subheadings to your page content. Subheadings are smaller signs that tell you more specific details about what’s in that section so for example after you walk into the house and you are in the living room a subheading might explain what’s in that room. So you might have a couch, a coffee table, a rug, an entertainment center. Things like that. Those tell you information about what is in that specific section. To add subheadings to your page insert another heading block, however you choose to do that, in this instance I’m going to select add block and select Heading. By default the Heading block always is a heading level two. That is our main section heading. We want to change this to be a subheading which is the next heading level or heading level three. After you’ve changed the block to heading level three you can type your text and repeat this process as often is needed. If you have text already written and you need to make it a heading you can select the paragraph option and transform to heading and then change the heading level. Another great feature available in WordPress to check your headings for accessibility is the document overview. Select the document overview button to open the list view. This gives you a list view of all of the content and the structured content on your page. If you toggle to the outline view you will see a list of the headings and it should follow a semantic order. So your heading twos are all your main section headings, followed by your subheadings and if there were subheadings of those subheadings they would be the next level and so on. So this is a great way to check your work as you are building your content. When you are all done save your content and publish your web page.
Additional Information
See additional information about using the Heading block in WordPress.