The Group block makes it easy to move multiple blocks at once. Click and drag a Group block to reposition it within your content. You can also duplicate or remove the entire group using the options in the Group block toolbar. The Row, Stack, and Grid Blocks are also grouping mechanisms to consolidate your blocks vertically, horizontally, or in a grid.
How to Add a Group Block to a Page
There are several ways to add a block to your page. The two easiest ways are as follows:
- Type / to choose a block: In the field where it says those words, type a backslash and the word “group”. A pop-up will display the Group block. Click on the Group block and it will appear in the Content Area in the middle of your page.
- Click on the Block Inserter: In the top toolbar, click on the square blue icon with the plus sign. This will open a panel to display all blocks. Select the Group block and it will appear in the Content Area in the middle of your page.

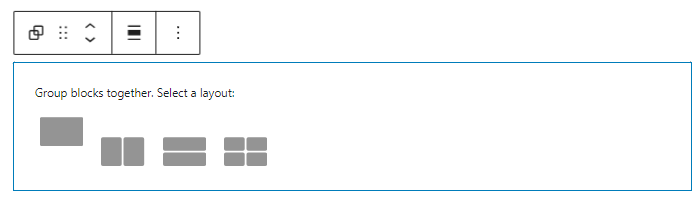
This is what the Group block will look like when it is added to your page. A pop-up will appear so that you can specify the layout. The layout options are one big layout (gathering blocks in a container), a row layout to arrange blocks horizontally, a stacked layout to arrange blocks vertically, and a grid layout.

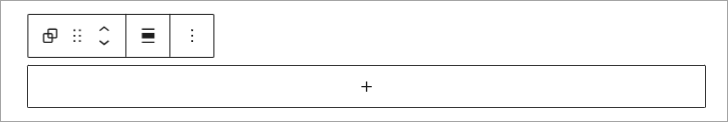
After you select the layout, a “grouping” container will display, allowing you to select the blocks you want to group together. Do not include Theme blocks in your group as the display of Theme blocks (formerly known as Panels) may appear distorted and not according to Brand standards. Group layouts are best utilized by the List and Details Blocks.
Grouping Options
- Group: Group blocks in a container.

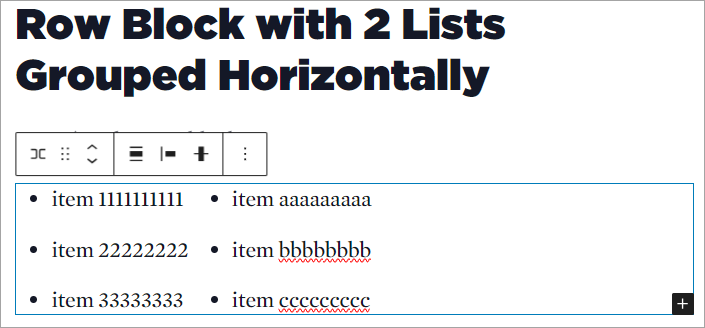
- Row: Arrange blocks horizontally.

- Stack: Arrange blocks vertically.

- Grid: Arrange blocks in a grid.

Grouping Blocks in the Beginning or at the End
- You can create the Group block first and add your blocks directly into the empty Group block, and populate your content as you add the blocks.
- You can build your page and then decide to move blocks into the group. To do this add a Group block to your page. Open the Document Overview > List View, and move the Group block to the location of the content you want to group. Finally, move the blocks you want to group so that they are indented below the Group block. You will know your content is indented if you collapse the Group block and the content is hidden.
The best way to group Row and Grid block content is to add the content at the beginning. Group and Stack block content can be stacked after the content is built.