The Countdown Theme Block allows you to specify a future date and time to present to your readers a visual display of the time remaining.
Countdown Block Guidelines
- Review the Recommendations for Accessible Theme Blocks page to learn more about requirements for headings, images, links, and media published in this block.
- Use of this block for an undocumented purpose or in a non-standard way is discouraged and may not be supported.
How to Configure the Countdown Block
- In the block editor, click on the blue box with the plus sign located at the top left of the page. The alternative text for this link is called “toggle block inserter”. This will open a menu of available blocks to select from.

- A list of blocks sorted into 6 groups will be displayed. Scroll down to the group called THEME and click on the block called Countdown. This will add the block to the page.
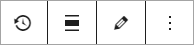
- Each block comes with its own toolbar that appears when the block is added to the page. The buttons change depending on the block. This is what the Countdown toolbar looks like:

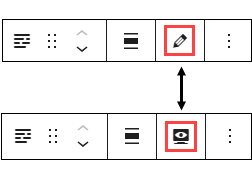
Note: To move your block text fields from the narrow right column to the middle of your editor, go to the block’s toolbar and click on the pencil icon. This will move the fields to the middle of the page. If you want to preview the page as you are building it, click on the monitor icon and the text fields will move back to the right side of the editor. You can toggle between these two options.

Content Fields
- Title: This is a text field. Content entered here will appear as the Countdown block header text.
- Accent Title: This is an optional text field. This content appears in a smaller font below the block’s title.
- Description: This is a text field. This field will display beneath the block title. This content should be kept brief for design purposes.
- Countdown Complete Description: This is an optional field. Content entered here will replace the countdown timer when the countdown is complete. For example, if the block is counting down to an event, the Countdown Complete Description may read “Thank you for attending the event! We look forward to seeing you again next year.” If no content is entered in this field, the space will be blank.
- Link: Add a link and link label to your block to allow viewers to view another page and learn more about your event.
- Target Date: Add the date of your event in YYYY-MM-DD format. The time zone will always reflect Mountain Standard Time.
- Target Time: Enter the exact time of the event using a 24-hour clock in HH:MM format (e.g., 5:30 pm should be entered as 17:30).
Settings Fields
- Custom Language: Language options that will generate markup signifying that content as being in the selected language.
- Heading Size: The block title will appear on the page as H2. Do not change this to H1 unless otherwise directed.
- Add Top Padding: Defaults to Yes, which means there is the standard empty space above the block. You can change it to No if you want less empty space, but the recommendation is to leave it set to Yes.
- Add Bottom Padding: Defaults to Yes, which means there is the standard empty space below the block. You can change it to No if you want less empty space, but the recommendation is to leave it set to Yes.
Example Countdown Block
0
Days
0
Hours
0
Minutes
0
Seconds
Let’s Count Down!