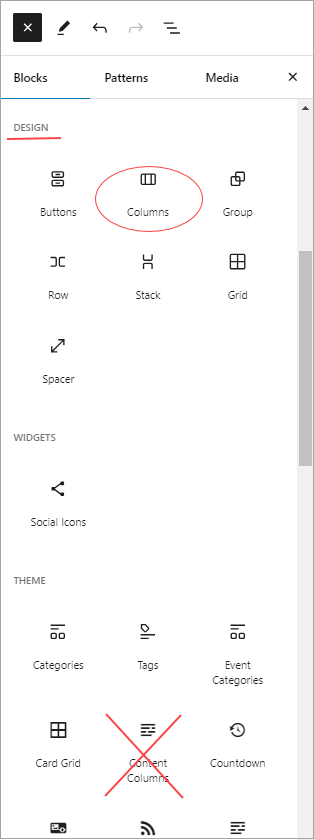
In the Block Inserter in the Top Toolbar (square blue box with plus sign), you can find the Columns Block under the category of Design.
Note: This is not the “Content Columns Block” located in the Theme block category (and formerly known as the WYSIWYG Panel).

How to Add the Columns Block to a Page
There are several ways to add a block to your page. The two easiest ways are as follows:
- Type / to choose a block: In the field where it says those words, type a backslash and a pop-up will display a shortlist of popular blocks. Click on the Columns block and it will appear in the Content Area in the middle of your page. If needed, add a Heading and/or a Paragraph block above the Columns block to describe the block content.
- Click on the Block Inserter: In the top toolbar, click on the square blue icon with the plus sign. This will open a panel to display all blocks. Click on the Columns block located under the Design category and it will appear in the Content Area in the middle of your page.

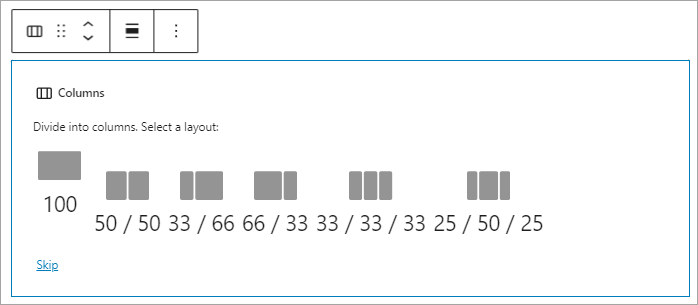
This is what the Columns Block looks like when it is added to the Content Area in the Block Editor. You are presented with an option to pick the layout for your columns.

Block Settings and Style Options
Select the Columns block and the right sidebar will display the Columns block Settings and Style options. They tabs are located in the right sidebar of the Block Editor under a gear icon (Settings) and a divided circle icon (Styles).
Settings
Presents options for Layout and Width. The Layout option defaults to turned off so that “Inner blocks use content width” is not active. This option should not be activated as nested blocks create issues with accessibility.
Width should be left at the % that is displayed as this is what you selected for your layout.
Styles
The Columns block displays Style options for adjusting color, typography, shadow, width settings, etc. Please do not use these style options as the Boise State WordPress Theme manages the styles in accordance with Brand standards.
Additional Information
Additional information is available about using the Columns block in WordPress.