Paragraph blocks are used to add text to your page. Add a paragraph block by typing or pasting your content into this field that appears on the page:

When you type text and click the “enter” key on your keyboard, a new paragraph block is started (WordPress does this automatically for you when you click the enter key). It is possible to have multiple paragraph blocks in a row if you have multiple paragraphs, just by typing a lot of content.
You can also add a paragraph block by clicking on the block inserter located in the top toolbar on the left. The block inserter icon is a blue square with a plus sign in the middle:

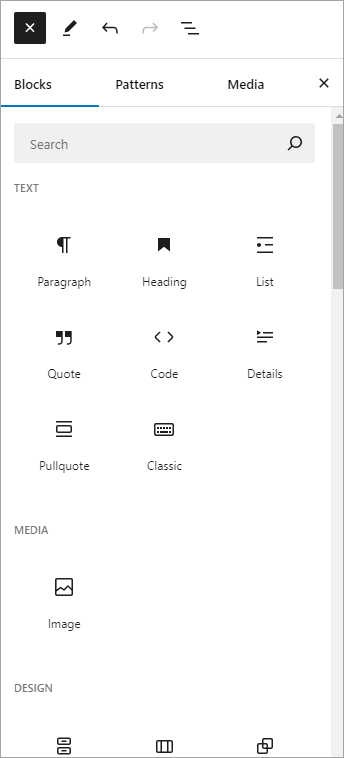
A panel will open displaying different blocks for you to add to the page/post. You add a block to the page by clicking on any icon or block name listed.

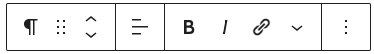
When you add a block to your page, it is accompanied by the associated block toolbar. A paragraph block toolbar looks like this:

Use this toolbar to re-order your paragraph block on the page (up and down arrows), to manage alignment, to style text and to hyperlink text in the block. The three vertical dots on the right side of the toolbar provide an option to delete the block.
Styling options
The paragraph block provides options to style your text using bold and italics options.
- The bold element indicates that the text is of strong importance as related to the surrounding text.
- The italics element indicates that the text has a stressed emphasis as compared to surrounding text.
There is no option for underline and the option for text alignment should not be used.
- Alignment – Most languages, with some exceptions, are read top-to-bottom and left-to-right. Therefore, left-aligned text is easier for readers to scan, read, and comprehend your web content. Boise State WordPress sites left-align most content by default.
- Underline – On the web, users expect underlined text to be hyperlinked, which the Boise State WordPress theme will do by default. Underlined text that is not a link can be very confusing for your audience and should not be used.
For more information about text, alignment, and other presentational attributes, review WebAIM article text/typographical layout.
The right sidebar of the block editor may also display style settings for different blocks. If you see options for color, typography, shadow, width settings, etc. please do not use these style options as the Boise State WordPress theme manages the styles in accordance with brand standards.
Image alignment
The image block page in WebGuide, provides instructions for how to align paragraph text with an image so that the image appears to the left or right of the text, and the text wraps around the image.
Hyperlinks
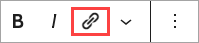
Some block toolbars will provide you with an option to insert or edit a link. When this option is available it is most likely included with the ability to make your font bold or italic. This image shows what the “link” option looks like:

Link text should be descriptive and tell the user where they are going. Do not use the URL itself as the link text.
- Enter your text into the block and select the text that you want to link by highlighting it with your cursor.
- Find and click on the link option in your toolbar.
- A pop-up box will appear and you can either type a keyword to search for your website link, type the full URL for the link, or paste a URL into the field, then click the word “Link” and your link will be added.
Edit or remove a link
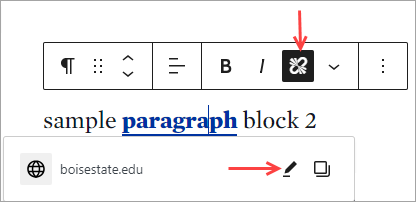
To Edit or Remove a link, click the text you’ve linked on your page or post. In the image below the word “paragraph” is hyperlinked, and when it is clicked on, two toolbars appear:

In the toolbar at the top of the image, the link option now looks like a broken link and is given a black background. If you click on this icon the link will be removed.
If you just want to edit the link, the toolbar on the bottom of the image shows the original URL (in this case https://www.boisestate.edu); a pencil icon that means “edit”; and an icon of a couple squares that mean copy the link. If you click on the pencil icon you can edit the URL and you also find the ability to make the link open in a new window or tab.
Video: Adding hyperlinks
The following video is a tutorial on how to add hyperlinks to your content through paragraph and button blocks blocks. Closed captions are available and a text transcript is also provided following the video.
Video transcript: Adding hyperlinks
Adding hyperlinks to your content is easy when you use the insert link button or the keyboard shortcut control+ K. Within your text content select the text you want to make a hyperlink and highlight it. You can either select the link button or use the keyboard shortcut control+ K . Paste your URL in the dialogue box that opens and select apply. If you select the hyperlink that’s been added to your content, you can access additional options using the edit link. Advanced options include open in a new tab, search engines should not follow this link mark as no follow or this is a sponsored link or advert mark as sponsored. Select which options you need and select save. You can also add a stylized link that looks like a button using the button block. To add a button block select the add block button and search for button. Add your text to the button that appears on the page and select the text, and then select the link button from the toolbar. You can also use the keyboard shortcut control+ K. Paste your hyperlink into the dialogue box and hit apply. You can also access the advanced options using the edit link button to open in a new tab or to mark as no follow. If you are using a theme block you have the option to add call to action links to those fields as well. Select add block or the toggle block inserter button and locate the theme block you want to add. For this example I’m going to select image and text. After I select the edit option, I have the ability to ‘select a link.’ Anywhere in the theme blocks that this select link option is available you can add a URL and Link text to create a stylized link in your theme block and it will appear as a stylized button on the page. Make sure you follow all recommendations for the theme blocks as listed on Webguide.
Adding a table to a page/post
To add a table to a page, insert the TablePress block into your page, and in the right sidebar under the “block” tab, click into the empty field to select the table you would like displayed.
Additional information
Additional information is available for using the paragraph block in WordPress.
