Tables and WordPress
Boise State uses TablePress to display tabular data on web pages.
TablePress is a WordPress plugin that enables you to create and manage tables on your site. No HTML knowledge is required. TablePress provides a user-friendly interface allows you to easily manage and edit table data.
Keep in mind that tables should only be used for displaying tabular data and never used for page layout. Using tables for design purposes causes the responsive nature of the page to break, and hurts user accessibility.
Tables and Theme Blocks
Do not use TablePress tables within Theme Blocks. Table responsiveness and layout may break if used within a Theme Block.
Table Accessibility
Tables can create barriers for a variety of users. Before creating a table for your content ask “Is a table necessary?” If you can display your content in a format other than a table, such as a list of items, that may be more accessible.
If you do need to create a table follow these general guidelines:
- Keep it simple
- One piece of data per cell
- No blank cells
- Do not combine or merge rows or columns
- Follow the recommendations on this page for creating accessible tables with TablePress
More Information About Accessible Tables
For more information on how screen readers interact with tables, review the following WebAIM article on Creating Accessible Tables.
Creating Tables

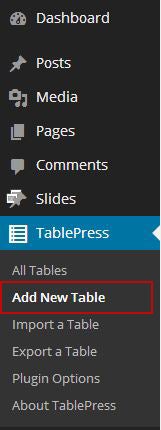
To create a table, find TablePress in the WordPress dashboard and select TablePress > Add New Table.
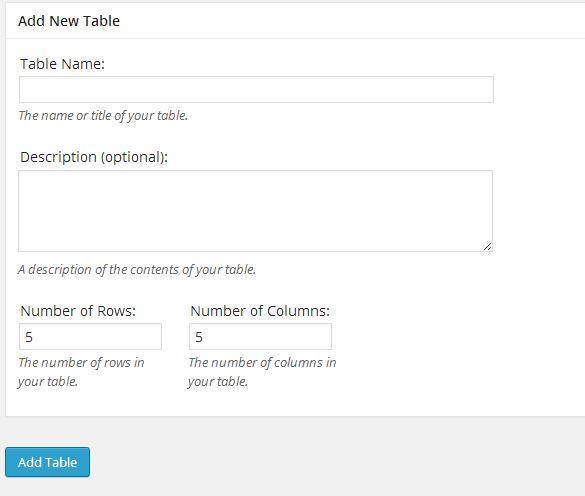
When you add a new table, you’ll be prompted to name it and select the number of rows and columns you would like included. If your site uses tables frequently, it may be helpful to add a description of what the table is used for as well.
The Table Name can be used as a heading on your page, so provide a name that will help your users understand the purpose of the table. This can be edited as needed after creating the table.
The Description can help users better understand how to navigate your table and can be displayed on the page before the table. This can be edited as needed after creating the table.
Select Add Table at the bottom of the page when those are set to create your table.

Editing Table Content
After creating your table, you’ll be taken to the Edit Table interface where you can edit Table Information, Table Content, and a variety of additional settings.
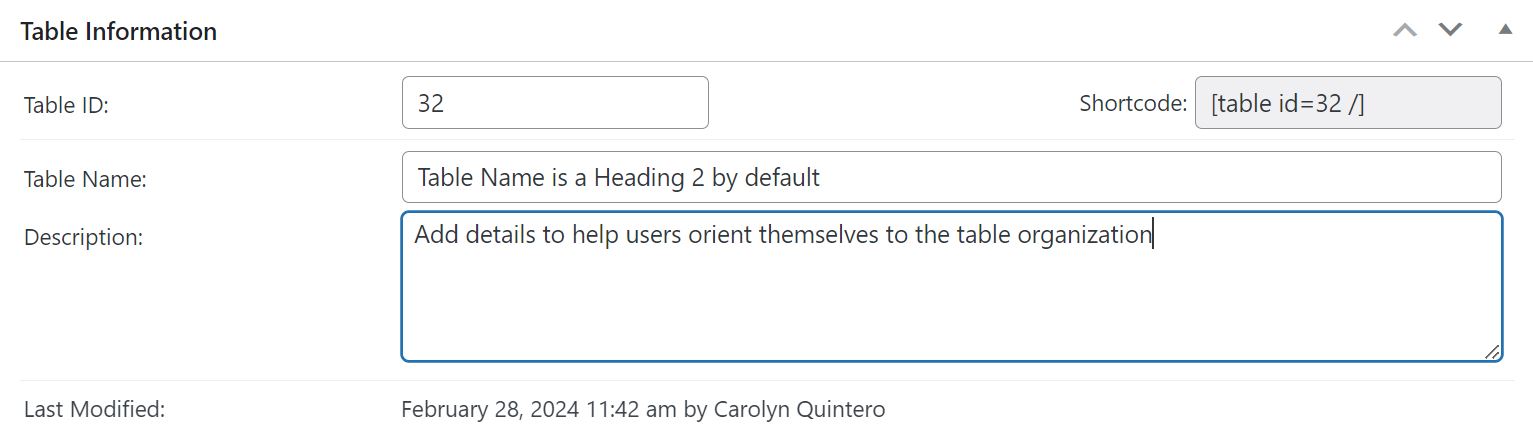
Table Information

In this section, you can view the Table ID, associated Shortcode, Table Name, and Description. You’ll also see when a table was Last Modified and by whom. Table Name is a Heading 2 by default. Add details to the description to help users orient themselves to the table organization.
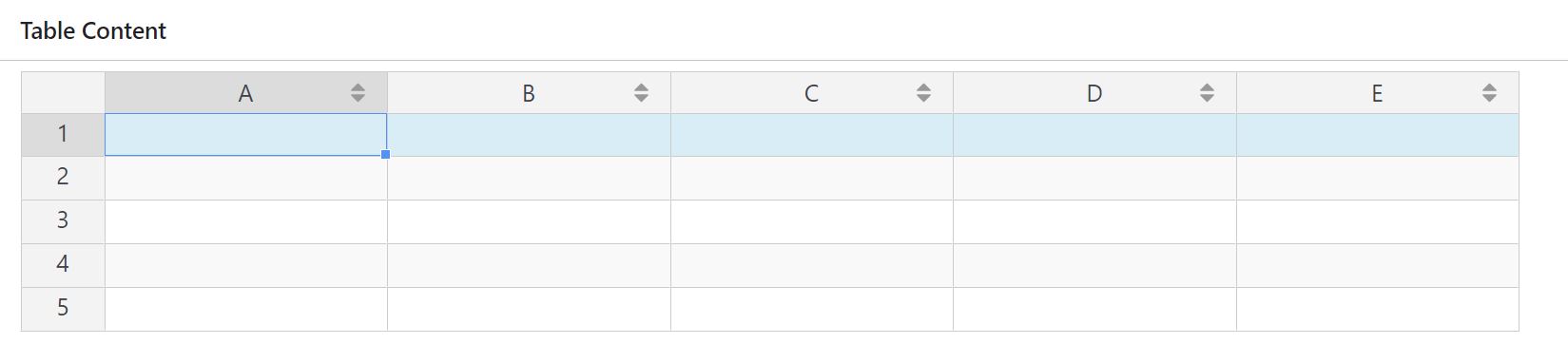
Table Content

The Table Content section is where you will add the content of your table. Your table will default to the number of rows and columns you indicated when you added a table. Use the Table Manipulation section to adjust your table content as needed.
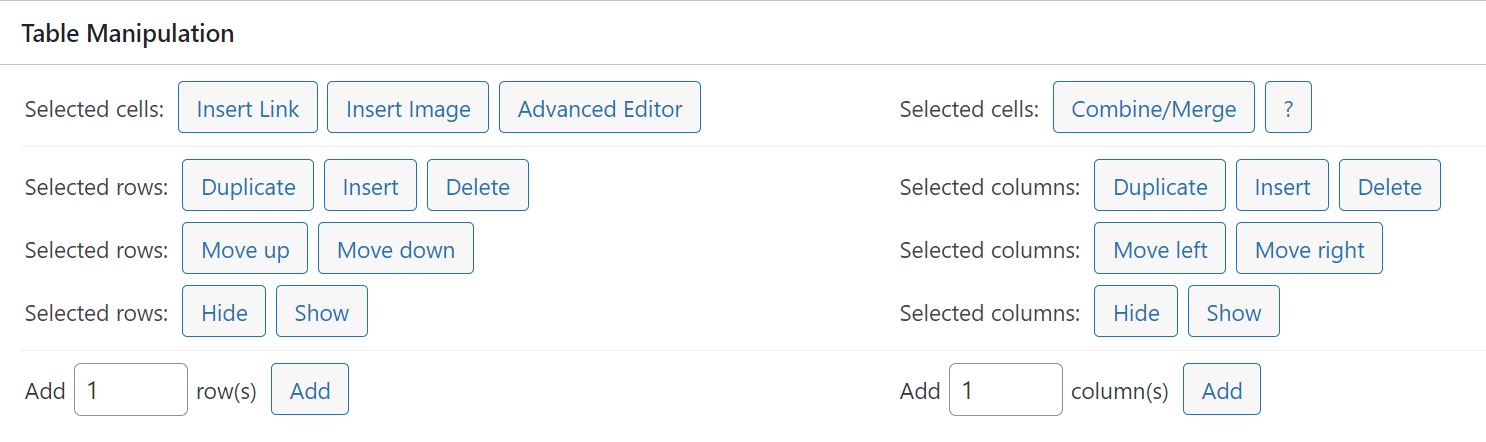
Table Manipulation

With your table created, you can begin filling in the cells and organizing your content. The Table Manipulation pane offers options to easily insert links, images, and to add more rows or columns.
Note that the Insert options will open a prompt asking you to click into the cell you’d like to work with — click “OK” to close the prompt and then click into the cell. If you are proficient in HTML coding, you may also add HTML to the cells, but do so with caution.
Accessibility Issues with Table Manipulation
If adding links, images, or using the advanced editor, do so with caution as you can introduce accessibility errors into your tables. Do not combine or merge cells.
| Feature | Description | Accessibility Notes |
|---|---|---|
| Insert Link | Allows you to add a hyperlink to the selected cell | Use with caution – Must follow all standards for creating accessible links |
| Insert Image | Allows you to add an image to the selected cell | Use with caution – Must follow all standards for creating accessible images |
| Advanced Editor | Opens the advanced editor | Use with caution – Must follow all standards for creating accessible text |
| Combine/Merge | Combines or merges selected cells | No – Do not use in table |
| Duplicate, Insert, Delete | Allows you to duplicate, insert, or delete a selected row or column within the table content | Yes – no impact on table accessibility |
| Move up, Move down | Allows you to move a selected row or up or down within the table content | Yes – no impact on table accessibility |
| Move left, Move right | Allows you to move a selected row or left or right within the table content | Yes – no impact on table accessibility |
| Hide, Show | Allows you to Hide or Show a selected row or column in the table content | Yes – no impact on table accessibility |
| Add | Allows you to add a specific number or rows or columns to the table content | Yes – no impact on table accessibility |
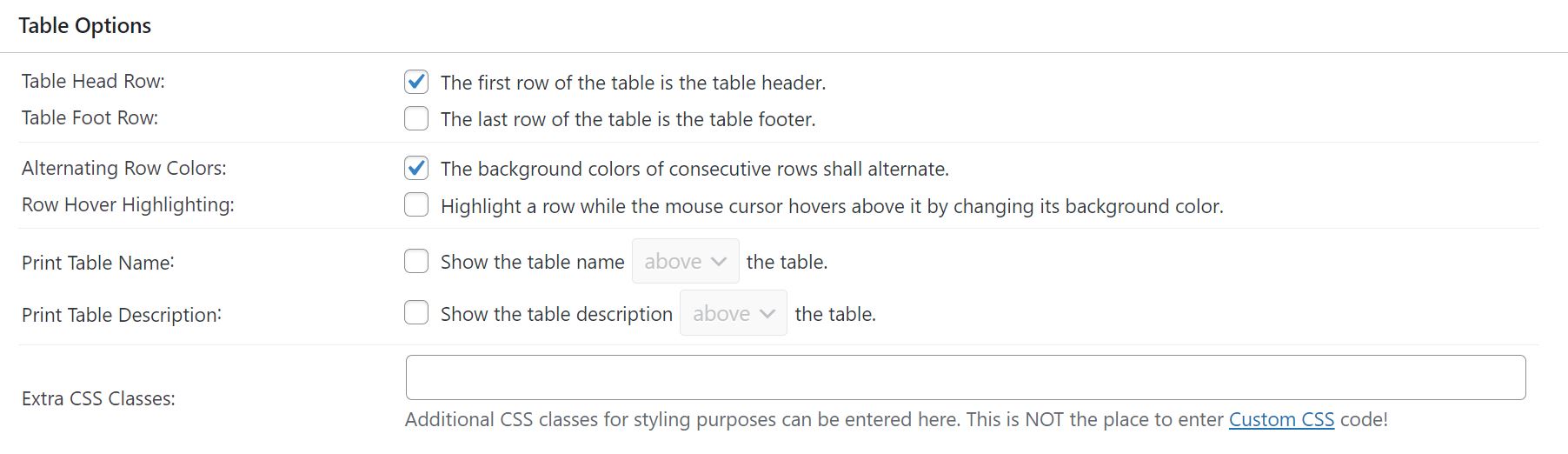
Table Options

The Table Options pane, in addition to offering alternating row colors, is where you can enable the Table Header Row. It is important to mark the checkbox for Table Head Row and to use the first row to label your header columns, but at this time we recommend not marking the Table Foot Row. If the footer option is checked, TablePress uses the incorrect tag which can introduce accessibility errors.
Accessibility Issues with Table Options
Tables are subject to the same accessibility standards as the rest of your content. TablePress makes it easy to add accessibility features like headers and search functions, but some features are not yet accessible.
To create accessible tables, please only use the following features in TablePress:
| Table Options | Check or Uncheck | Accessibility Notes |
|---|---|---|
| Table Head Row | Check | Always select the table head row for each table. This add the required “table head” tag for accessibility. |
| Table Foot Row | Uncheck | Leave this option unchecked as TablePress assigns the incorrect tag making the table appear to have two header rows |
| Alternating Row Colors | Check or Uncheck | At this time there are no known accessibility concerns with alternating row colors. This option can be used or left turned off. |
| Row Hover highlighting | Uncheck | Leave this option unchecked as the hover feature introduces significant navigation barriers for screen reader users making the information in the table completely inaccessible by the screen reader. |
| Print Table Name | Check or Uncheck | At this time there are no known accessibility concerns with print table name. If you leave this option on, select to show the table name above the table. However, if you leave this option off, we do recommend you list the table name somewhere on the main webpage, for example as a header, so users understand the purpose of the table. |
| Print Table Description | Check or Uncheck | At this time there are no known accessibility concerns with print table description. If you leave this option on, select to show the table description above the table. However, if you leave this option off, we do recommend you indicate the purpose of the table somewhere on the main webpage, for example a brief paragraph description, so users understand the purpose of the table. |
| Extra CSS Classes | Leave blank | Additional CSS classes for styling purposes can be entered here – may not be compatible with web theme or standards, contact WordPress Support for questions |
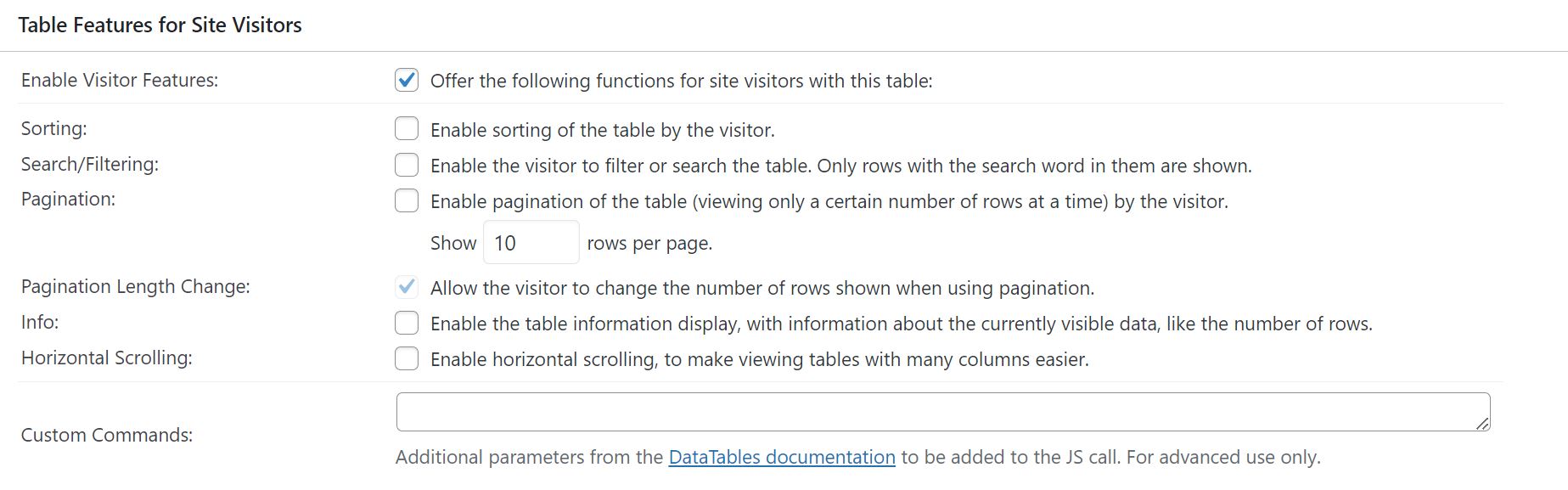
Table Features for Site Visitors

TablePress offers a variety of features for site visitors to interact with the table. However many of these features are not accessible or could introduce barriers for some users.
To create accessible tables, please only use the following DataTables JavaScript library features in TablePress
| Table Features for Site Visitors | Check or Uncheck | Accessibility Notes |
|---|---|---|
| Enable Visitor Features | Check or Uncheck | If you are using any of the accessible visitor features, you must check this option. We recommend leaving this unchecked for small or simple tables. |
| Sorting | Check or Uncheck | At this time there are no known accessibility concerns with sorting. This option can be used or left turned off. If you choose this option, also include the following table description displayed above the table: Sort columns by ascending or descending order. |
| Search/Filtering | Check or Uncheck | At this time there are no known accessibility concerns with search/filtering. This option can be used or left turned off. If you choose this option, also include the following table description displayed above the table: Use the search field to search and filter this table. We also recommend only using one table per page with a search field. |
| Pagination | Check or Uncheck | At this time there are no known accessibility concerns with pagination. This option can be used or left turned off. If you choose this option, also include the following table description displayed above the table: By default, 10 entries are listed in the table. Use the drop-down field to adjust number of entries shown and use the Previous and Next buttons to navigate to additional table entries. |
| Pagination Length Change | Check or Uncheck | Use with Caution – previous and next navigation links can be confusing for keyboard-only navigation. At this time there are no known accessibility concerns with pagination length. This option can be used or left turned off. If you choose this option and adjust the default number of page entries, please reflect this change in the pagination description. |
| Info | Check or Uncheck | At this time there are no known accessibility concerns with info. This option can be used or left off. If you are using pagination or search, we recommend turning this feature on as well. |
| Horizontal Scrolling | Uncheck | Do not use – The horizontal scrolling visitor feature is not keyboard accessible and users can’t access content using their keyboard alone. See the Responsiveness section for additional options. |
| Custom Commands | Leave blank | Use with caution – may not be compatible with web theme or standards. Additional parameters from the DataTables documentation to be added to the JS call. For advanced use only, contact WordPress Support for questions |
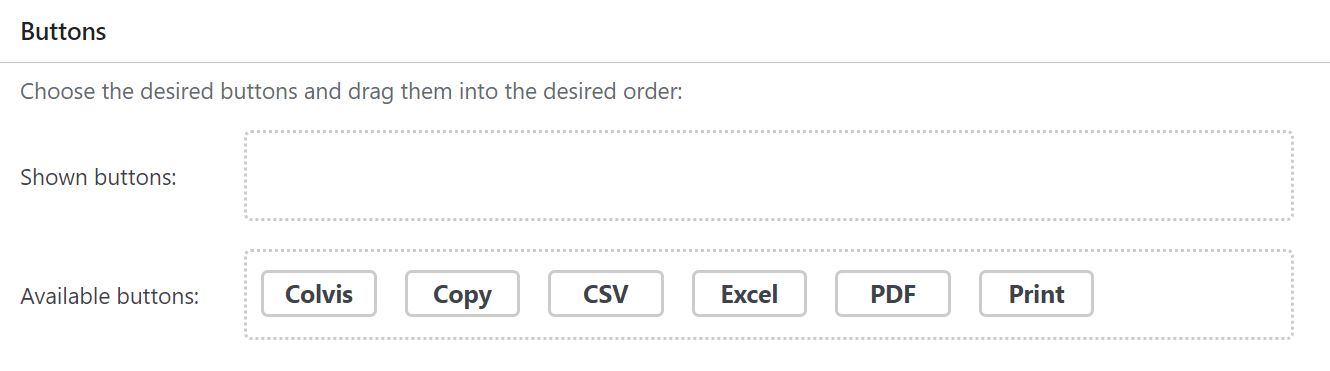
Buttons

Buttons are available within TablePress to allow the user to download a version of the table as a CSV, PDF, Excel file, or print view. However, these buttons do not have accessible labels which can introduce barriers for some users. If you choose to use buttons with your table, follow these guidelines:
- Only use on one table per page
- Add a table description to alert users of the buttons
- Do not use ColVis or Copy
Column Filter Dropdowns
At this time, the Column Filters Dropdowns are not accessible or compatible with our web theme.
Fixed Rows and Fixed Columns
At this time, the Fixed Rows and Fixed Columns features are not accessible or compatible with our web theme.
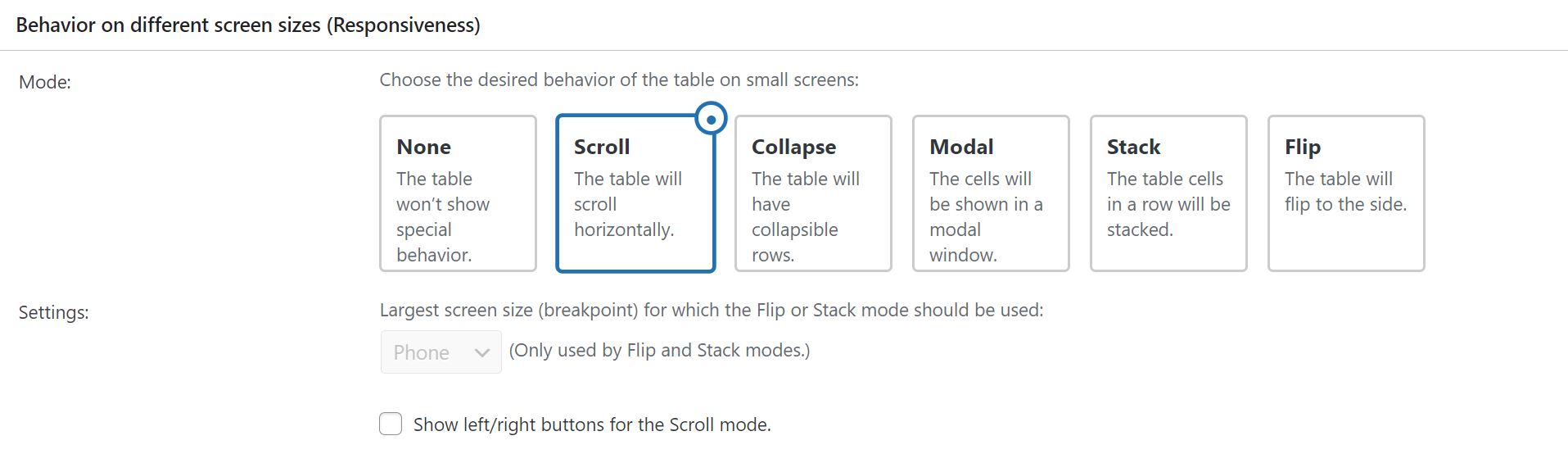
Behavior on Different Screen Sizes (Responsiveness)

If you do not select an option for behavior on different screens, your table content may not be accessible for all users. If your table is viewed on a mobile device or under magnification, some users may not access all content. You must use Scroll. If you require another view, contact WordPress Support for assistance and accessibility testing.
| Behavior on Different Screen Sizes (Responsiveness) | Check or Uncheck | Accessibility Notes |
|---|---|---|
| None | Default Check | None is the default status for responsiveness. If your table is viewed on a mobile device or under magnification, some users may not access all content. |
| Scroll | Check | Works well with keyboard and screen reader. Buttons are not necessary for keyboard or screen reader navigation. Use this feature and not the Horizontal Scrolling option available in the Site Features for Visitors section. |
| Collapse | Uncheck | Not recommended – Keyboard compatible but doesn’t announce actions with screen reader. |
| Modal | Uncheck | Not recommended – Keyboard accessible. However, modal window isn’t accessible by screen reader. |
| Stack | Check or Uncheck | Use with caution – may be challenging to view in large tables. Keyboard and screen reader accessible. |
| Flip | Uncheck | Not recommended |
Additional TablePress Modules
There are additional Modules available for the TablePress plugin. Not all have been reviewed for accessibility. If you have specific questions, please contact WordPress Support for guidance.
Placing and Publishing the Table
When you are prepared to place the table on your website, copy the Table ID shortcode on the top-right of the page and click Save Changes. Once back on the desired page, paste the shortcode into a Paragraph Block in the area you would like the table to appear, surrounded by opening and closing bracket characters. [table id=1 /]
If you need further assistance in creating tables, view the Official TablePress Documentation or the WPBeginner TablePress Tutorial to get started.
In This Section:
- Our Community Website Responsibilities
- WordPress Access
- WordPress Block Editor
- WordPress Blocks
- Page Templates
- Creating Pages
- Posts and News
- Menus
- Section Navigation in Gutenberg
- Migrating Panels to Blocks
- Images and Media
- Add Alt Text to Images
- Forms
- Tables
- Documents
- Dashboards and Data Visualizations
- Linking to Social Media
- Site Settings
- Information Security