Alt Text Guidelines
Alt Text is the text description of an image that screen readers use to assist users with visual impairments. It is also displayed when an image does not load properly. Check out the Alt Text guidelines to see examples of how to write an alternative text.
After determining what your alternative text, or alt text, description is, you can add it to the alt text field in WordPress. There are two ways to access the alt text field, either while adding a new media file, or through the image properties once an image is added to the page. You can also add images via theme blocks. Review the details on this page to learn more.
Adding Alt Text to a New Media File
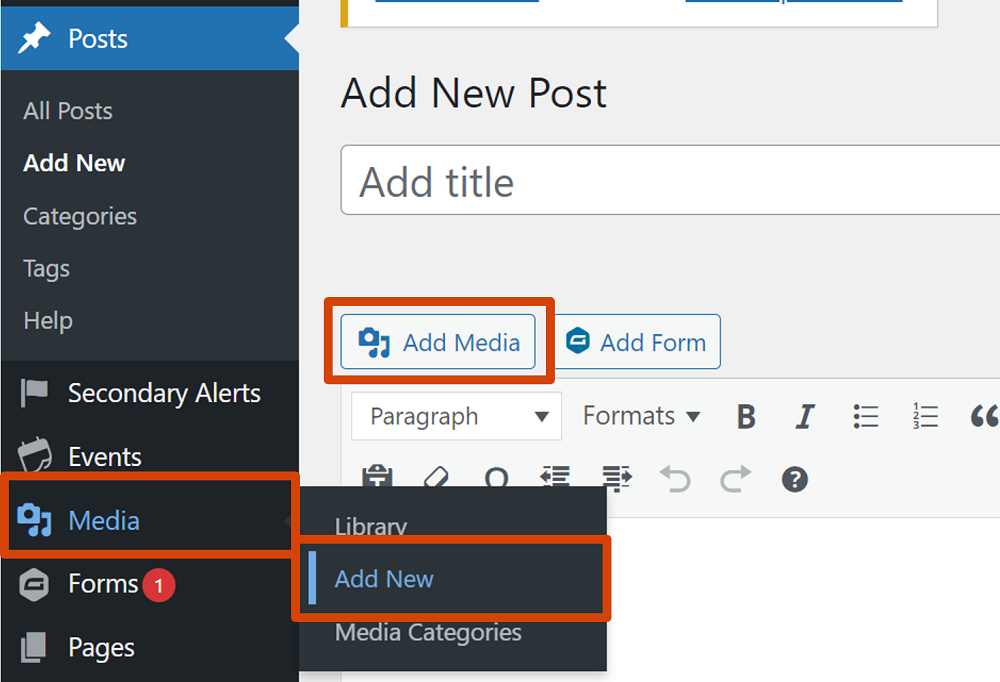
To upload a new media file you can either select Media, Add New from the Dashboard or select the Add Media button located before the text editor directly on the page or post you are editing.

Attachment Details

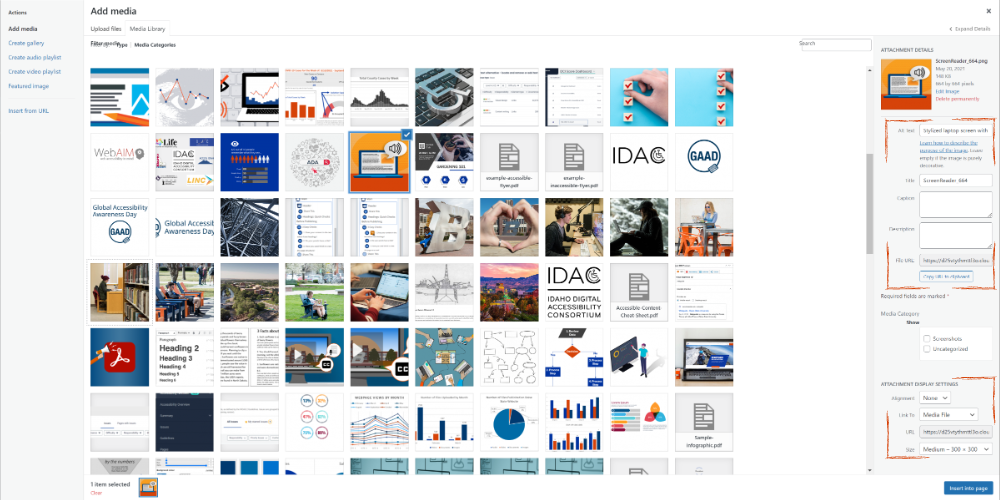
From the Add Media window, you can either upload a new file or select an existing media file. After making your image selection, an Attachment Details section will appear with the following options available:
- Alt text – this is the only field that will add alt text to your image, select the provided link to Learn how to describe the purpose of the image.
- Title – do not use the title field, it should remain blank
- Caption – a caption is visible to all users, use this to add any additional context or relevant information about your image; optional
- Description – this field does not display for users
- File Path – this is the file path for your image
Attachment Display Settings
You have Attachment Display Settings available as well. They include:
- Alignment – Select “none” to have your image display inline; left, right, or center will wrap your image around text
- Link to – you can link to the media file or a custom URL; we recommend removing this unless you have a specific purpose for linking your images
- URL – This is the same as the file path
- Size – You can select full size, large, medium, thumbnail, or custom sizes of your images
After adding your alt text and optional caption description, select the Insert into page button.
Adding Alt Text to a Previously Published Image

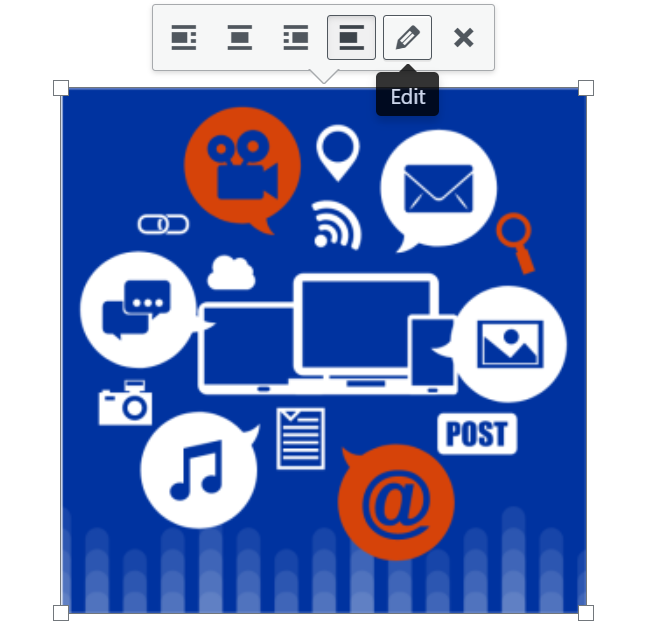
If your image is already published in your page or post, you can quickly edit the attachment details by selecting the image within the page or post and choosing Edit to access the Image Details.
Image Details

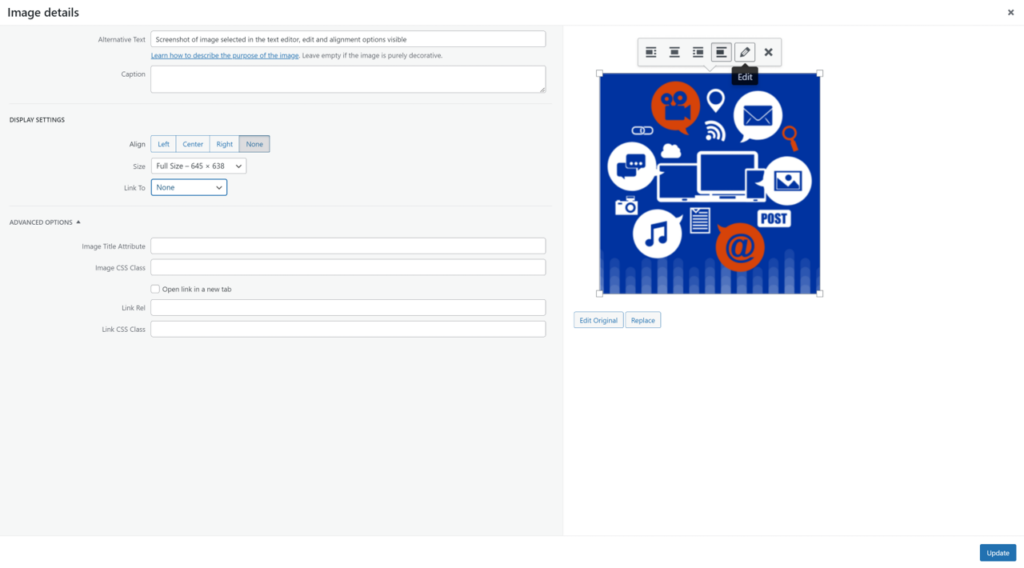
The Image Details section allows you to:
- Edit the Alternative Text and Caption text
- Update the display settings including alignment, size, and the link to file (if needed)
- Select advanced options including selecting that a link open in a new window
When you have updated your image details, select Update.
Adding Alt Text to Images in Theme Blocks
If you are using a theme block that has a pre-formatted “background image” option, you add alt text to the image in the same way as adding alt text to a new media file. Select the button to Select File and choose your media from the media library or upload a new image. Review the attachment details to ensure an accurate alt text description is provided in the alt text field.

In This Section:
- Our Community Website Responsibilities
- WordPress Access
- WordPress Block Editor
- WordPress Blocks
- Page Templates
- Creating Pages
- Posts and News
- Menus
- Section Navigation in Gutenberg
- Migrating Panels to Blocks
- Images and Media
- Add Alt Text to Images
- Forms
- Tables
- Documents
- Dashboards and Data Visualizations
- Linking to Social Media
- Site Settings
- Information Security