Issues and solutions
Please report any questions or problems to the Help Desk at (208) 426-4357, email helpdesk@boisestate.edu, or contact the Help Desk through chat.
Questions and Answers
General Questions
What tips do you have to become familiar with the new theme editor?
- Register for one of our training opportunities.
- Request a recording of our “Master the New WordPress Block Editor” training through the Help Desk.
- Refer to our theme editor how-to pages on Webguide.
- Experiment! Create a new page on your website, add blocks, style them, and become familiar with each block’s options. Try to duplicate someone else’s web page from scratch only using blocks.
- Ask questions — our job is to provide you with answers! Contact the Help Desk at (208) 426-4357 or email helpdesk@boisestate.edu.
I see a “Classic” block in the editor when editing a page. Why?
This means that an issue with the formatting of a page’s content is preventing the page from converting to the Block editor.
Often, <span> and/or <div> HTML tags, or inline tables (not TablePress tables), are the cause of the issue.
Ask us for assistance. We’ll take a look at your page code and figure it out.
After I edit a page I don’t see those edits when I preview/view the page
Be sure you are not editing any Panels that may show up in the bottom of your Editor; you should only be editing blocks. A page that previously used Panels will still have those panels appearing at the bottom of the editor, but they are hidden from public view.
Contact us if you need assistance.
Images look larger than expected, or are no longer aligned with the paragraph text
Our new theme may display images differently than expected due to the dimensions of the image, the image’s file size, and how that image is aligned.
You may need to reduce the size of an image to make it appear smaller on the page, or reassociate an image’s alignment with a paragraph.
Image Sizes
Please review the optimal image sizes for our theme. Often, problems with images are caused by using images that are not optimized for the web and/or our theme.
Adjust image size
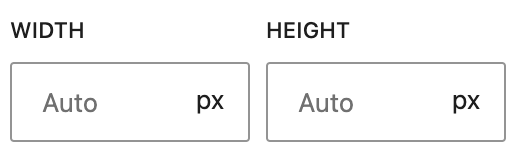
First, make sure you migrate your page(s) to the block editor. Then, select the image and adjust its width and/or height using the fields in the Block settings:

For images right-aligned or left-aligned in a paragraph, a good value to start with is 250 WIDTH, and then adjust accordingly.
I don’t see new hypertext links when I view my page
This may be due to <span> formatting tags in your text that are overwriting our theme’s styles. These <span> tags are often present if you paste content copied from Google Docs or Microsoft Word without ensuring that your copied content doesn’t contain unwanted formatting from those programs.
Be sure to always choose Edit > Paste and Match Style in your web browser when pasting content copied from other sources. That will strip out any unwanted formatting.
In the meantime, you can use the Code Editor view in the Editor to get rid of the <span> tags (click the three dots at upper-right, then select Code Editor), or contact us to assist you.
There are also known issues where hyperlinks do not appear within <strong> (bold) tag. You should not add hyperlinks that consist of bold text, since the theme already styles hyperlinks as bold text. Hyperlinks within a sentence or paragraph that is already bold do not stand out as much as hyperlinks within standard paragraph text, or as calls to action after a paragraph.
In any case, we are working with our theme vendor to resolve these issues due to their potential impact on legacy content.
Hyperlinks and lists do not appear in text in the Columns block
This is a known bug that was not present in our testing environment. We are working with our vendor partners to resolve soon.
A workaround is to use the Content Columns block for columns with hyperlinked text and/or lists.
Migrating Content
I still see panels at the bottom of my page in the editor after I migrate, and I can’t get rid of them.
That’s expected behavior. After migration, any page that had panels will keep those panels visible in the editor, but they are hidden from view so your visitors won’t see them.
You can try to delete them within the editor, but they’ll stay put.
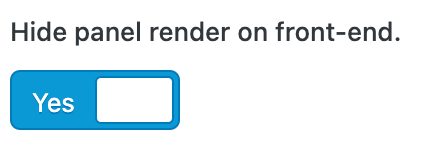
The “Hide panel render on front-end” setting in the Page settings is what prevents the panels from displaying to visitors:

My Tabs block is displaying duplicate content under each tab after migration
This is likely due to the Tabs panel/block not having titles in the Title field. Be sure your new Tabs block has titles for each tab, then save your page.
Margins, padding, whitespace, and alignment
How do I add padding at the bottom of a page?
In some cases, text at the bottom of a page may run right up against the blue global footer that appears on every page on our site. This seems to happen most often if use the Default Template.
The solution is to add a Spacer block as the last block on your page. This will add padding between your text and the global footer.
How do I add or remove padding between panels?
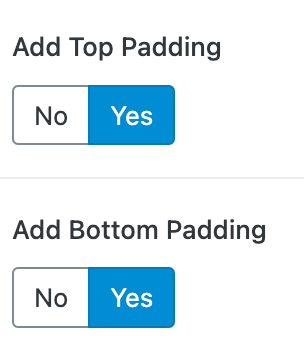
Each of our Theme blocks has settings to adjust padding at the top and/or bottom of the block:

Adjust these values to add or remove whitespace between blocks.
Why are images no longer aligned with paragraph text?
Upon migration, content in a WYSIWYG panel will convert to a Content Columns block.
In such cases, your text and anything else in that panel may be treated as a column of elements after migration. This means that if you had an image right-aligned or left-aligned within a WYSIWYG panel, that image may detach itself from alignment with the text and instead appear as a floating image above your text.
If this is a problem, then we suggest deleting the image and re-adding it.
Let us know if you need assistance.
Section navigation does not appear the way I want it to
Aligning your Section Navigation block with your text on your web page can be tricky.
Instructions are available on our Section Navigation in Gutenberg page (see item #3 under “Adding an Existing Section Navigation” at the bottom of the page — there is also a video that demonstrates the process).
Reach out to the Help Desk if you would like assistance.
Gravity Forms
Accessibility Issues
Button has non-empty accessible name
Pages Affected: 3
Before the migration, the tab panel had both a visible title and a hidden label. After the migration, in some instances the titles are missing making the tabs invisible.
Our team is fixing this issue by adding the missing titles back to the tabs, making them visible again.
Heading has non-empty accessible name
Pages Affected: 1,125
Before the migration, some panel titles were missing. This didn’t affect the page content. However, after migrating to blocks, empty titles now cause accessibility errors.
To fix this you must either:
- Add headings: Our team is currently adding missing headings to affected pages.
- Rearrange content: If you prefer a different layout, please review and adjust the affected page or pages.
To locate your pages with this error:
- Login to Acquia Optimize
- Select the Accessibility module
- Select Checklist
- Locate the error Heading has non-empty accessible name
- Select the Pages hyperlink to view all pages with this particular error
ID attributes must be unique
Pages Affected: 1
Before the migration, headings didn’t have unique identifiers, or ID attributes. After the migration to blocks, headings now have unique IDs, which is generally helpful for users.
However, in some cases, two headings might have the same name. This can create a conflict, as IDs must be unique.
To fix this, our team is:
- Changing the headings: If appropriate, we’re modifying the wording of some headings to make them distinct.
- Adjusting the IDs: For other cases, we’re changing the unique IDs to avoid conflicts.
Link has non-empty accessible name / Each source anchor contains text.
Affected Pages: 20
Before the migration, links added panels had both a hyperlink address and a text description. After the migration, some of the text descriptions are missing resulting in an empty link. This appears to occur most often in the People panel which migrated to the People List block.
Our team is fixing this issue by adding the missing link description to the affected page.
Links inside text are sufficiently distinguishable
Affected Pages: 319
Some links on our website don’t look like links, making them hard to spot. We’re still figuring out how to fix this for all pages.
Here’s what we know so far:
- Gravity Forms: Links within forms are the most affected. We’re working on a fix for the whole theme.
- Page Content: Links with bold or italic text sometimes lose their link style.
We’re checking each page to see if we can fix the style issue or if we need more complex solutions.
Text has minimum contrast
Affected Pages: 16
The “add a row” button on the Gravity Form list field is difficult to see. We’re working on fixing this, so no action is needed from you at this time.