What is Alt Text?
Alternative text (“alt text”) is the text description of an image that screen readers and other assistive technologies use to assist people with different visual abilities. Alt text is also displayed when an image does not load properly in a web browser and provides metadata for search engine optimization (SEO).
Alternative text should clearly represent the content and purpose of an image. This means the text should succinctly describe the image, and what the image is used for. Think, “What is this an image of, and why am I showing it to my audience?”
Visit the WebAIM site for a comprehensive guide complete with examples of alt text best practices:
Images with People
Alt text of images with people will vary depending on the image context and purpose. Ask yourself why you are showing this person? Is this someone specific or important? What are they doing and does that matter? Why do I want this image of this person on the page?
Avoid making assumptions about gender and identity whenever possible; only identify these aspects when it is necessary for the context of the image. Consider using visual descriptors instead (e.g., hairstyle, clothing, height, etc.) as these tend to be more descriptive for users that can’t see the image.
Portraits
Portrait photos should only identify who is in the photo. Assistive technology will automatically identify that this is an image, so you don’t need to include “A photo of…” or “An image of…” in the alt text.
For this photo, the suggested alt text is, “President Marlene Tromp.”

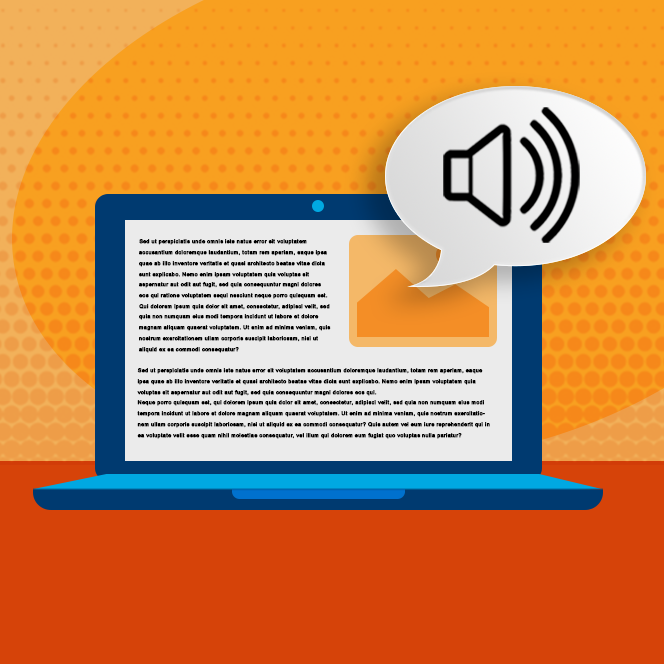
Action Shots
If the purpose of the photo is to show someone performing an action, consider describing what they’re doing.
For this photo, suggested alt text is “Student working computer with audio recording equipment.”

Groups
When describing groups, evaluate the context of the group photo (team photo, crowd, friends, etc.) and any actions taking place. For this photo, suggest alt text is, “Students taking selfies at Boise State commencement ceremony.”

Graphics
Graphics can be used to aid text content and make a page more visually appealing. If a graphic is entirely decorative, consider leaving the alt text blank. Otherwise, describe the graphic and its purpose to the user.


Buildings and Locations
When using images of buildings and locations, it’s essential to describe what is in the image and provide context for the photo. This may include describing the location’s perspective such as “aerial view” or “interior/exterior.” If the image is a specific building, consider identifying the building’s name and orientation (if relevant, e.g., “south entrance”).


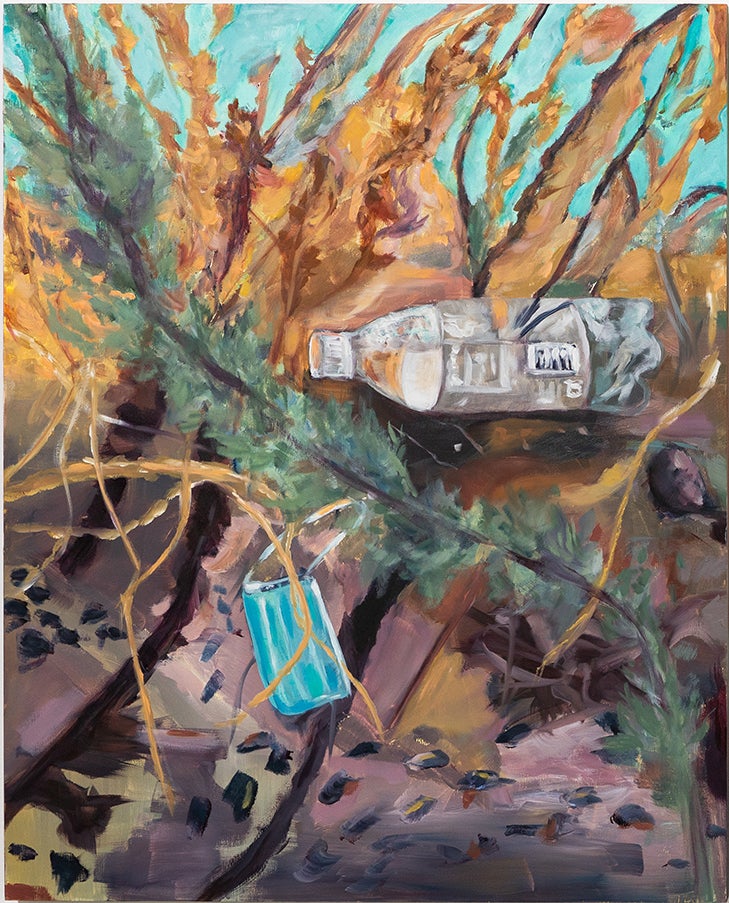
Artwork
Descriptions of artwork should be consistent with the content within an image as well as the authors intent.
Include a succinct description of the art and the medium used to present it. Also, add descriptors that are important to the artist’s intent, such as color, size, shape, and material. For example: “A small sculpture of a dog made of clay” or “a purple umbrella laying in a green field.”
The alternative text should describe the image. Use the image caption for details such as title, date, and author.
Comprehensive information about best practices for using alt text for artwork



Complex or Linked Images
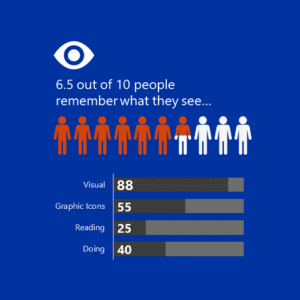
If your image is complex and can’t be described in a few words then you may need to include a text description directly on the page. Additionally, if your image is functioning as a link, then your description must describe the function rather than the content of the image. The two examples provided are of an infographic and a registration link.
Review the examples provided here and review Describing Complex Images for additional examples and tips.
Need Assistance?
Contact the OIT Accessibility team at OITAccessibility@boisestate.edu for assistance with alternative text.