One of the easiest things you can do for more accessible content is list your headings in semantic order. This means your headings follow a logical order, don’t skip levels, and aren’t used as a way to decorate text. To learn more about this concept, check out our other blog post, Organize your Content with Structured Headings.
3 Easy Checks
Making sure your headings are structured correctly before publishing takes very little extra time. Here are three easy checks you can perform before publishing your next blog post or webpage.
1. Does your content in the text editor have headings?
If you have content in the text editor, you can easily see if you have headings or not. If you have any text that is bold or italics to make it look like a heading, switch this up with a heading tag. This is a more effective way to identify your content sections, and the text will stand out much easier than bold or italics text alone.
2. Do your panels have a title?
If your panels are missing a title, then you may have a heading error on your page. Think of each panel as a new section of content and provide a brief description of what’s in that particular panel. This not only reduces accessibility errors, it actually helps outline your content more effectively so your readers can better understand the information on the page.
3. Have you used WAVE to view the page structure?


The Web Accessibility Evaluation Tool, or WAVE, is an excellent resource for getting a high-level view of your page content. With one click, you can see if your page has any accessibility issues that need your attention and view an outline of your page headings. You can quickly spot minor issues with your headings and fix them on the spot.
After installing, WAVE is simple to use. Simply preview your page in a browser, turn on WAVE, then review the results!
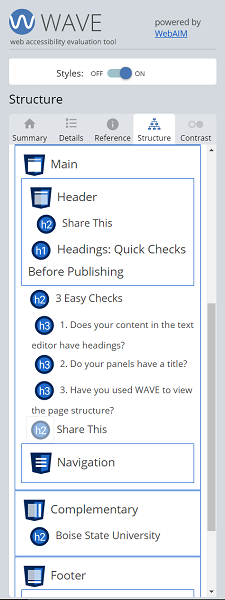
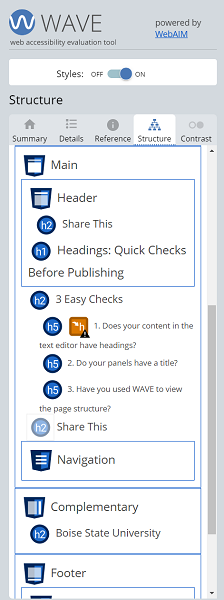
To see your page’s structure, select the Structure tab on the report. If you do have a heading issue like in Figure 1, then return to your page, make any updates, and check again. When you don’t have any heading errors your report will look like Figure 2.
Questions?
If you have questions about headings, or any other topic related to web accessibility get in touch with us at OITAccessibility@BoiseState.edu.