Why are headings important for accessibility?
Headings do so much more than add a pop of style to your content. According to the Word Wide Web Consortium’s Web Accessibility Initiative, headings “communicate the organization of the content on the page” and “web browsers, plug-ins, and assistive technologies can use them to provide in-page navigation.”
In other words, headings make it easier for people to navigate, scan, and understand your web content.
Headings as navigational aids
If you think about a long document or a textbook, there is often a table of contents at the very beginning to let you scan the content and decide where you need to go. This is an essential tool to find information quickly.
When the section names are descriptive, you can quickly find what you need. When they aren’t super clear, the experience takes more time and may become frustrating. Headings provide the same navigational experience for readers of a webpage.
Headings identify pages, allow users to scan the sections on a given page, and more quickly understand the content.
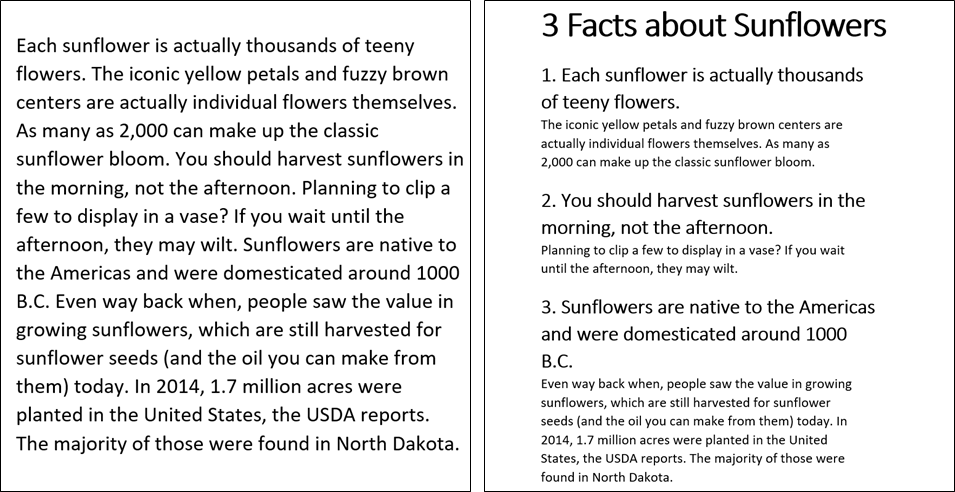
Figure 1 provides an example of this concept:

Page titles — level 1 in your “Table of Contents”
The page title is like the level 1 section of a table of contents. This title tells the reader what they are going to find when they go to that particular page.
The page title also serves another important purpose. It is often the piece of information displayed in search results. Page titles that are clear and descriptive help users determine if the information on that page is what they are looking for.
If the title is not informative, they may skip the page altogether.
Section headings — levels 2 through 6 in your “Table of Contents”
Since your page title is your heading 1, the only headings that should appear within your page content are headings 2 through 6. How you structure your section headings depends entirely on your page content.
The most important thing to remember is that headings outline the main ideas so readers can quickly scan the page to understand the information.
There is no one right way to do this and there are countless ways to organize content. Here are some general tips to keep in mind.
Changing topics?
Anytime you introduce a new topic, a heading can help your reader better understand the transition and identify the new topic. For example, if you are describing a program’s admission, registration, and graduation requirements on one page, use headings to better distinguish between the three topics on the page.
Adding a table?
If you add a table, this is a unique section of content. Add a heading to briefly describe the content in the table. If necessary, also provide a text description for the table to let users know what is in the table or how it’s organized. This is particularly helpful for longer or more complex tables.
Adding a video?
If you add media, such as a video, this is a unique section of content. Add a heading beforehand to help users identify the video in that section. This is particularly important for non-visual users as it helps them know there is a video that may require different controls to access. If necessary, also add a brief text description before your video to explain any important information or features users need to keep in mind.
Adding a form?
Form are also unique content and benefit from a heading. After your heading, provide users with a brief description of the form, including particular information or resources they may need, to complete the form successfully.
Using an iFrame?
You might have guessed by now, but anytime you are adding unique information to your page it’s helpful to have a heading beforehand to let users know what’s in that section. For content that’s embedded on your page using an iFrame this is particularly important.
Examples can include maps or other interactive content. Use a heading to let users know what they’ll find and include a brief description to give more context to the content.
Using theme blocks for your page content?
Boise State’s WordPress theme includes custom theme blocks. You can think of blocks as individual sections of content. As such, you should describe each theme block using the Title fields to let users know what that section contains. The title field is automatically tagged as a heading on the page.
If you are adding columns using the Columns block or the Content Columns Theme Block, consider starting each column with a brief heading as well to briefly describe the column. For tips on how headings are structured in blocks, see Recommendations for accessible theme blocks.
What if I don’t like the way a heading looks?
The way a heading looks is dictated by our web theme’s Cascading Style Sheet, or CSS. The heading styles have been designed to promote readability and also to work with mobile layouts. Even though some headings may appear overly large, or out of place, the style is important for accessibility. And, headings may appear larger or smaller depending on the device used to view the content (and the device’s screen resolution).
The size differences between the headings themselves help readers more easily identify the relationships between the different levels and larger heading styles make it easier for users with low vision to recognize the content more easily.
We don’t recommend choosing a heading style simply for its visual appeal, rather focus on the organization of your content and apply the appropriate heading as needed.
How do I add headings to my web content?
Tag your content as a heading using either the appropriate HTML tag (<h#></h#>) or use the visual editor in WordPress to add the tag to your text.
Watch an example of how to add headings to text in WordPress
The video does not contain captions or description. See text description for details.
Text description of the process
From your WordPress visual editor, highlight the text you want to make a heading then select the appropriate heading from the drop-down list. You can also add your cursor to the front of your line of text and select an appropriate heading to change the entire line.
To view the HTML tags added to your content, you can switch from the visual editor to the text editor.
Questions?
For more information about headings, and tips on using them in your content, explore these resources:
- WebAIM: Semantic Structure
- W3C WAI: Headings Page Structure
- SEO Basics: How to use headings on your site
- Headings Are Pick-Up Lines: 5 Tips for Writing Headlines That Convert
If you have additional questions about how to organize your page content using headings, reach out to us at OITAccessibility@BoiseState.edu.
