
Siteimprove has a new accessibility module available called Accessibility NextGen.
This new module has some great new features available to help you review and update your web content.
Review this guide to see what’s new and how the NextGen module differs from the Accessibility Module you’re used to, and how you can use this new tool to resolve accessibility issues on your Boise State website.
Filtering issues
One of the biggest changes in the Accessibility NextGen module is how you can filter your accessibility issues.
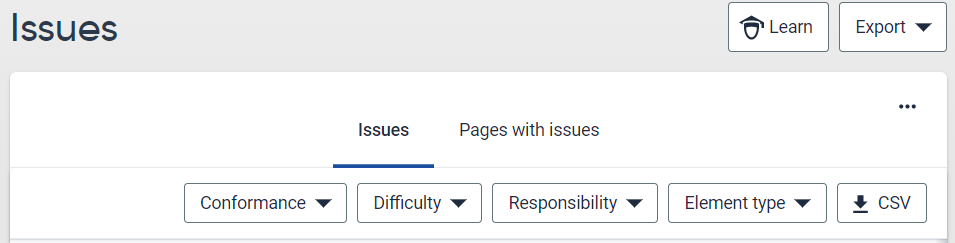
Accessibility issue filters

In the Accessibility Issues Module, the issues filters consisted of the following:
- Responsibility – Editor, Developer, Webmaster
- Priority issues – Issues with headings, images, links, forms, and other
- Conformance level – A, AA, AAA
- Severity – Error, Warnings, and Reviews
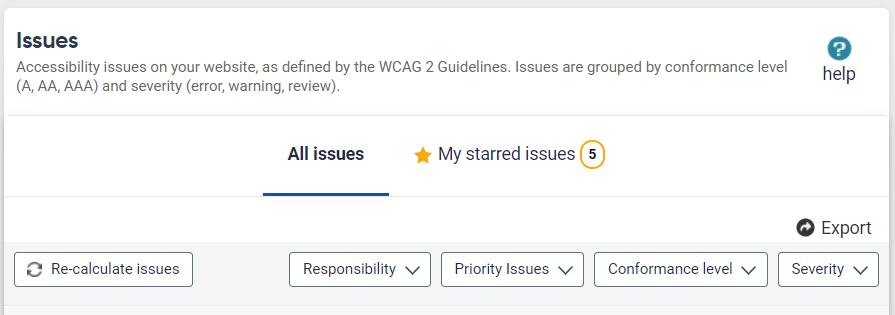
Accessibility NextGen issues module filters

The filters in the Next Gen Accessibility Module, the issue filters now contain the following:
- Conformance – Level A, Level AA, Level AAA, WAI-ARIA authoring practices, Accessibility best practices
- Difficulty – Beginner, Intermediate, Advanced, Expert
- Responsibility – Content Writing, Development, UX design, Visual Design
- Element type – Forms, Headings, Images, Page layout, Links, Tables, Other
Recommended filter settings for accessibility NextGen
Since there is no longer an “editor” role, we no longer can tie specific issues to a person’s role at the university. This means you may encounter errors that are theme related or that you are unable to resolve.
However, after some review, we recommend the following filters for NextGen Accessibility Issues:
- Conformance – Level A, Level AA, and Accessibility Best Practices
- Responsibility – Content Writing and Visual Design
- Element type – Filter through all options as needed to further filter issues, see Resolving Issues by Element Type for more details
This filter configuration will filter the majority of the theme-related accessibility issues from the list leaving you with issues you most likely can adjust on your own.
If there is an issue you don’t know how to resolve, please contact OITAccessibility@BoiseState.edu for assistance.
Resolving issues by element type
Forms
The issues associated with forms may require additional assistance to review. If you are unable to resolve the issue on your own, please contact OITAccessibility@BoiseState.edu for assistance.
Form issues
- The form field is not labeled
- Color contrast is not sufficient
- Visible label and accessible name do not match
Headings
The issues associated with headings can be resolved with editor access to WordPress. To resolve these issues, update your page so headings are structured correctly, remove empty heading tags, or add text to an empty heading tag. For tips on structuring headings in WordPress see Best Practices: Outline Headings.
Heading issues
- Headings are not structured
- Empty heading tags
Images
The most common issue associated with images is a missing alternative text description. To resolve these issues, locate the image and add an appropriate alternative text description. To learn more about how to describe images, see Webguide: Describing Images.
Image issues
- Image without a text alternative
- A decorative element is exposed to assistive technologies
Page layout
If you rely too much on text styles like italics or all caps, your content can be more difficult to read. To resolve these issues, reduce or remove the italics from your text and replace your all caps with lower or mixed case letters. Replacing the styled text with a heading tag may also be a good option. For an example of this see Webguide: Underlined Text.
Page layout issues
- Overuse of italics
- Text in all caps
Links
Links missing text descriptions are not accessible for all users. Locate the hyperlink and provide a text description or remove the empty link from the page. For tips on writing good link text, see Webguide: Generic Links.
Link issues
- Link without a text alternative
Other
The issues associated with others may require additional assistance to review. If you are unable to resolve the issue on your own, please contact OITAccessibility@BoiseState.edu for assistance.
Other issues
- Inline frame without a text alternative
- Button without a text alternative
Questions?
If you have questions about using Accessibility NextGen, feel free to contact OITAccessibility@BoiseState.edu or check Webguide regularly for updates.