

Donald J. Winiecki holds an Ed.D. in instructional technology (Texas Tech University) and a Ph.D. in sociology (Central Queensland University). He is a full-time graduate faculty member in the organizational performance and workplace learning department and adjunct faculty in the sociology department at Boise State. He is active in research and publishing his research on the affect and effect of technologies in social and organizational settings.
I tend to be kind of unadventurous when I draw and paint by hand. Using conventional artists’ materials. I tend to become very fussy about small details and sometimes so fussy that I don’t take the risks that artists often say produces the biggest breakthroughs for them.
But my programming skill hasn’t developed to the point where I can control every aspect of what ANA does. A side-effect of this is that in the process of building ANA to this point, I have rediscovered that not being able to control everything can be a very good thing. In effect, not being an expert programmer, or not having divined the nuanced details of my own knowledge and aesthetics or skills with respect to drawing and painting, has allowed me to not be able to be extremely fussy about some things, and accepting this has produced some very interesting unintentional products, and sometimes those products have prompted me to go back and revise or add to the code in ways that captures aspects of what makes those unintended outputs possible.
Sometimes what you don’t know, or being a bit out of control is helpful to producing important leaps.
A second lesson ANA has taught: forcing myself to not be able to use my innate aptitude in drawing and painting has similarly forced me to consider anew how images and objects can be depicted, how they can be built up and how they can be broken down. It is hard to specify exactly what that means to me or to the art I might produce, but I can say that Dan Scott, my first painting teacher, was right when he told me that forcing something between you and your normal way of approaching things is a way of forcing you out of what might have become lazy and stifling habits – and every artist has a sense that uncritically-accepted or comfortable habits are one of the most dangerous things to the making of fine art.
Third, I have learned that just about every decision has two or more very sharp edges. In particular, attempting to formalize something like art-making – which is itself evanescent and responsive to the act of doing in the act of doing – requires you to freeze or stabilize some things, and this itself can have the impact of limiting what can be produced.
This is the second of three articles that will appear in The Blue Review to describe the ANA project. In the first article, Winiecki gave some background on the project and its components. This second article will describe the software itself in more detail. The third article will describe aspects of the philosophical component of the research that underpins the ANA project.
On one hand, stabilizing some aspects of what you want to accomplish is essential to accomplishing one’s goals. You can’t produce an image of – say – a cloud – without making claims of what has to be included in an image for it to be recognized as a cloud.
On another hand (there may be more than two hands here), committing unwaveringly to some set of features in one’s art is surely a way to put a crippling limit on what you might accomplish as an artist.
Lack of total control can sometimes be a good thing, even while it can be scary – and remember that I probably won’t show you the abject failures. But below, I will show you how ANA works and some of the ways that I work with the code.
THE EDITOR: EMACS
Computer programming is in a very real sense, a form of writing. Computer programs are developed in raw text. You can’t use a word processor because word processors add invisible formatting codes to what you type, so that it will appear with the font, size, color, indenting, page numbering and other formatting you specified when creating the document. The technology used for running computer programs won’t function with all of those formatting codes and so a tool called a text editor that doesn’t insert any of these codes — but which allows the programmer to do things relevant to entering and editing text, and invoking functions that are specific to programming tasks — is used.
Within the world of open-source programming, there are two primary text-editors used by just about everyone, Emacs and VIM, or one of their derivatives. Both of these text editors originated almost at the beginning of modern computing and can run in very basic computer setups, even without the familiar desktop interface we get from Microsoft, Apple and many Linux computers. Updates to Emacs and VIM allow them to run in identical ways within our now familiar Windows, Apple or Linux computer desktops.
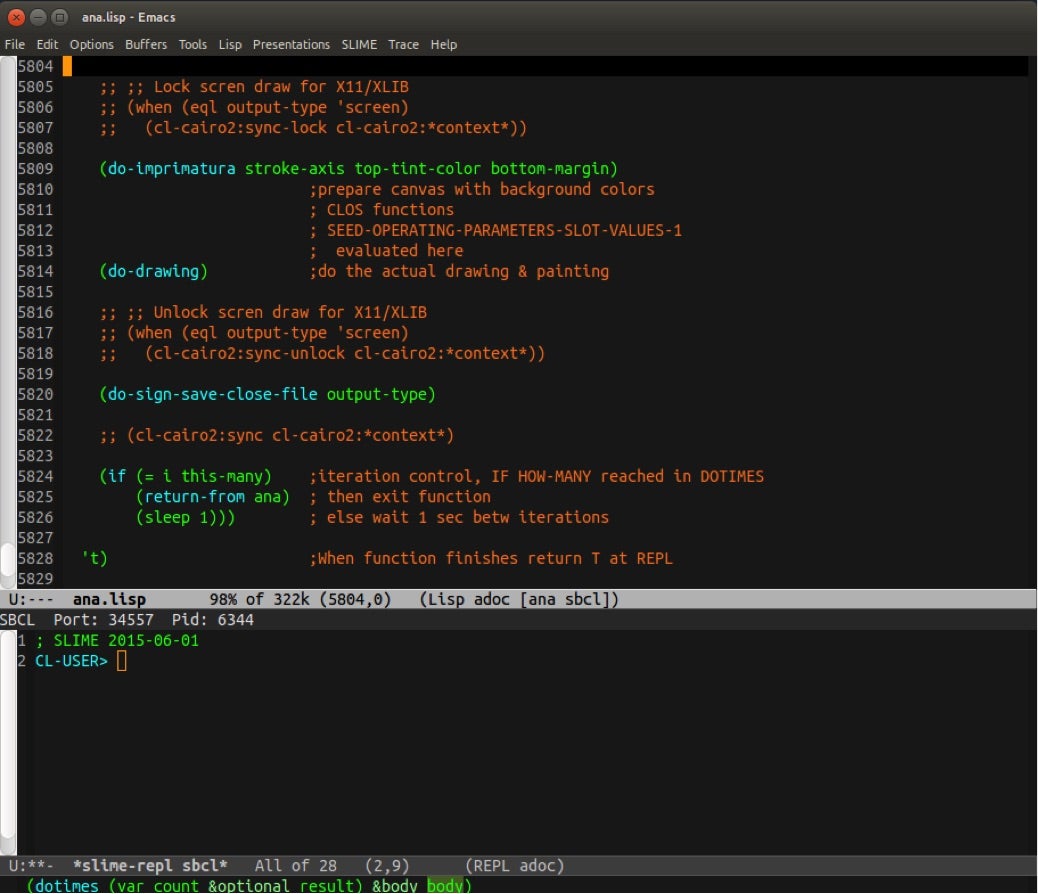
The image below shows what Emacs looks like. The top pane of this Emacs window displays some of the actual programming code that makes ANA. This is the part of Emacs where programming code is actually entered and edited. The bottom windowpane shows the Common Lisp REPL, or Read, Eval, Print Loop, that is used to submit commands to Common Lisp when working with the program and computer. From my standpoint, this interactive functionality makes the work of programming much easier and much more like (metaphorically) having a conversation with the computer. This last idea is incredibly important for me because it allows me to tinker with small parts of ANA to see what will happen under test conditions without running the whole program at once. Through the REPL, I can use Common Lisp as a tool to help me dynamically think through different ideas I have for algorithms to check my logic as I work through different parts of new functions I want to build into ANA.

You will notice that the text shown in this screenshot is in different colors. Color-coding of text is not essential for programming, but is helpful when writing and debugging code. The colors indicate the semantic category of any given text. For example, red text (the stuff prefaced with semi-colons) constitutes comments that the programmer uses to describe what the code is supposed to be doing at that point, or to leave notes for himself or herself. Comments are ignored by the computer, but are an essential tool because they allow me to insert reminders or prompts to myself for those times when I will have to review or modify code long after I have written it; comments help me figure out what I was thinking and doing and why I did it that way. The blue text signifies names of functions that I have written (a Common Lisp function is a fragment of the whole program that has a very specific purpose within the whole) and commands built into the language itself. Green text is used to indicate the names of variables (a variable is a container for inputs to a function) or external commands used when the program operates.
Emacs was first developed in the 1970s long before the introduction of personal computers and software like word processors. It uses different commands for the common functions of cut, copy, paste, undo (etc.) than you’re probably used to, but it has those functions. There are many (many!) other commands that make Emacs a very useful tool for programmers and even with several years of constant use, I still know only perhaps a hundred of the many more commands and functions of which Emacs is capable.
Another feature of Emacs that makes it so useful and sustainable as a tool — despite its primitive appearance — is the fact that all of the programming code that makes it run is open-source. This means that any programmer can modify it and extend it to perform new functions as those functions become useful or even necessary. Thousands of programmers over decades have done this, and even though there are many other text-editor options for computer programmers who work using proprietary programming systems, Emacs still has a strong following.
It is this extensibility, and the fact that extending Emacs is done with a variant of the Lisp programming language itself, that makes Emacs especially useful for programming with Common Lisp.
One of those extensions that makes Emacs so useful for Common Lisp is called SLIME. SLIME is a set of programs that customize the way Emacs functions when you are programming in Common Lisp. In fact, other programs developed by open-source programmers to work with Emacs and Common Lisp are themselves built to make use of the functionality added by SLIME.
More Common Lisp Resources
I can say that I have acquired nearly all of the available print-based materials on Common Lisp, including a lot that are seriously out of date. These sources span a broad range from very simple introductions to very high-level and aimed at research scientists or graduate students who already know a lot about the concepts of mathematics and programming. There are a few sources that seem to have been developed for people with a beginning-to-about-the-middle-range of knowledge and skill in programming, and those are the ones I have used most frequently. Below is a list for those interested, in the order I have found them most useful.
- Touretzky, D. (1990). Common Lisp: A Gentle Introduction to Symbolic Computation. Redwood City, CA: The Benjamin/Cummings Publishing Company, Inc.
- Siebel, P. (2005). Practical Common Lisp. San Francisco, CA: Apress.
- Lamkins, D. (2005). Successful Lisp: How to Understand and Use Common Lisp. Frankfurt: BOOKFIX.COM.
- Levine, N. (2009, 2011). Lisp Outside the Box. Unfinished book manuscript for O’Reilly publications, Sebastopol, CA. Retrieved from http://lisp-book.org/
- Weitz, E. (2016). Common Lisp Recipes. New York: Apress.
There are many other add-ins for Emacs and Common Lisp, each of which add or extend specific functionality to enable special kinds of software to be built, and I hope you get the idea that Emacs is especially useful with Common Lisp (and other programming languages too) because of this extensibility.
But all that is simply a set of facts about Emacs and programmers’ text-editors. Emacs is also known by many to be finicky to set up and difficult to learn how to use to its full potential. It’s known to be those things because those things are true. For that reason, lots of capable programmers have made their knowledge available in the form of step-by-step guides or even customized versions of Emacs that smooth some of the tricky spots. I can say that I made substantial use of those guides to get Emacs and SLIME and Common Lisp running on my computers.
I can also say that after using Emacs for several years, there are many times when I am using a regular word processor during which I try to use an Emacs command to do something and find the word processor doesn’t do that thing in that way! I have become so accustomed to Emacs that I often write manuscripts using Emacs and only switch over to a word processor when I’m almost finished and have only to add citations and references or text and page formatting.
COMMON LISP AND ADD-IN PACKAGES OF FUNCTIONS
Common Lisp is actually the second oldest programming language, having been introduced in 1958. Despite that, it has not gotten as ardent a commercial following as other programming languages like C, C++, Java, Python and so many more you probably have heard of. I am not well enough versed in the issues to provide any meaningful explanation for this fact. However, despite its relative obscurity it has a very strong following as evidenced by the long list of available Lisp implementations, most of which are themselves open sourced!
My experience with Common Lisp began in the late 1990s during one of my stints in graduate school. At the time I was teaching myself LOGO so that I could in turn teach it and use to teach programming and mathematical concepts in a set of courses for gifted and talented students. I learned that LOGO is a conceptual derivative of Lisp, and because I found LOGO both fun and challenging, I sought out and learned a little bit of Lisp. Both LOGO and Lisp were very different from other programming languages I had learned (FORTRAN, BASIC, HyperCard) principally because programs could be begun in very simple and primitive ways and gradually made larger and more complex by adding new features and functions gradually, as I better understood what I was trying to accomplish. The latter process was much easier for me and my way of thinking than writing and rewriting programs in other programming languages. In LOGO and Lisp I could make little adjustments or build new functions and try them and the whole program right away — other programming languages made that much more cumbersome.
As I started to note above, to me programming is like a tinkering process that allows me to build complex programs gradually, and in this process to gradually come to a better understanding of the puzzles I was trying to solve — programming in LOGO and then in Lisp became a way of thinking-by-doing. The programming languages were like tools-to-think-with. As challenging as it can be, it is in many ways fun!
That was a long time ago but the experience hasn’t left me. When I started imagining the possibilities of something like ANA, I went to LOGO, then finding that there were no actively maintained or updated versions of LOGO as a programming tool, I shifted my focus to Common Lisp.
If you’re accustomed to seeing most other programming languages, Lisp looks weird. Everything is enclosed in parentheses, like mathematical functions. This is largely because the language was first developed by the mathematician John McCarthy.
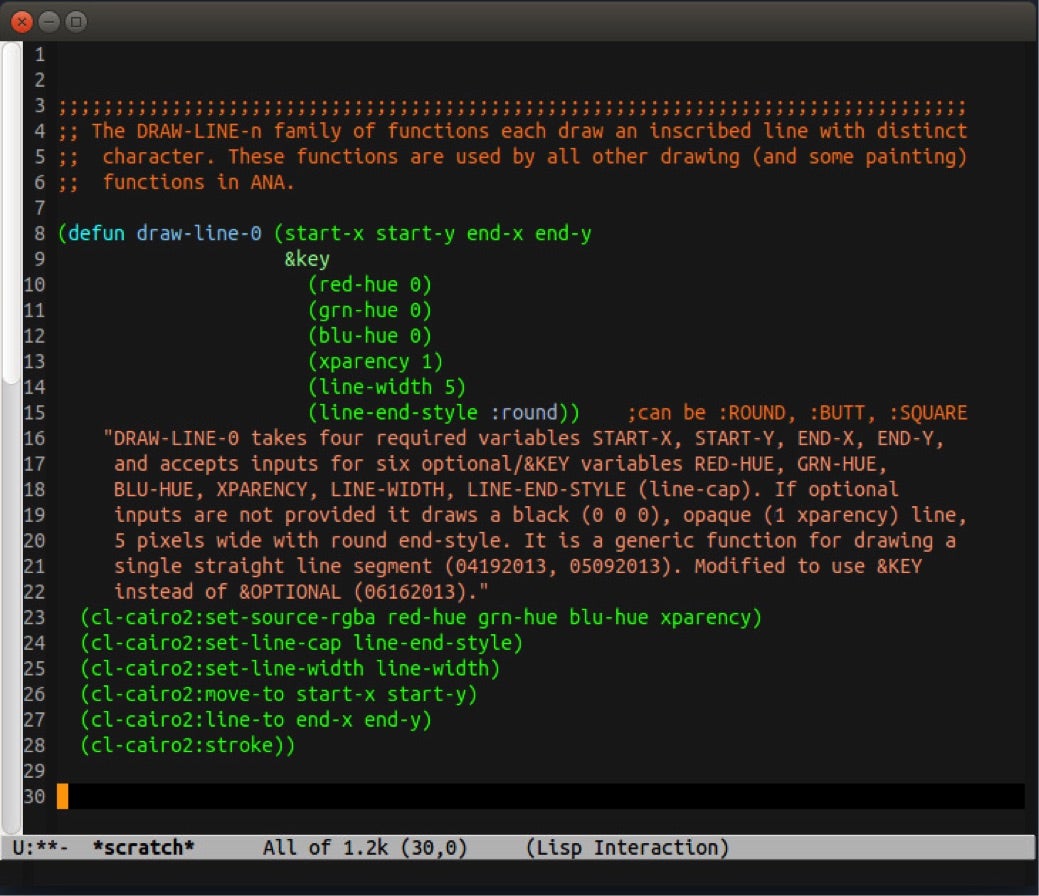
For example, below is a screenshot of what is perhaps the central function in all of ANA – this is the function that directs ANA to draw a line segment. The whole ANA program is several hundred 8-1/2 x 11 pages long. Perhaps predictably, I have named this function DRAW-LINE-0 (at present, there are four similar functions that draw lines in different ways. They are named DRAW-LINE-0, DRAW-LINE-1, DRAW-LINE-2, DRAW-LINE-3), but they all use DRAW-LINE-0, so this function is really the heart of ANA’s ability to draw anything. (In fact, everything ANA does is based on drawing lines. Even the very fat and roundish blobs it draws in bunches to make clouds, the long flowing strokes of color that make up the background, and the signature in the lower right corner of ANA paintings are all made up of lines with different characteristics.)
In the code segment below, remember that everything following the semi-colon character is ignored by the computer. Similarly, the paragraph enclosed in quote marks is also ignored when running the program.
However, when ‘information’ is included in these two parts of the function, it will be made available to the programmer using commands that request that information about that function. For that reason, the ‘information’ I have added there is descriptive in a particular way. This ‘information’ is written like a definition of the function, including what is required to make it work and how the function works in a general sense.
Every function I write for ANA has a similar ‘information’ section. This makes it possible for me to use a command built into Lisp, to query the ‘information’ for any function, to use when writing other functions as I build the program.

At the very top of the function, you see “(defun draw-line-0…”
That bit of code starts the ‘definition of the function’ (represented as ‘defun’) named ‘draw-line-0’.
The next part on that same line and after the “&key” function is a set of variable names that have to be filled in order for this function to operate. You might guess that the first four of these represent the X and Y coordinates on the canvas, of the start and end point of the line this function will draw.
The next five lines “(red-hue 0), (grn-hue 0), … are variables for the red, green and blue (RGB) color proportions with which to actually paint the line, and then the transparency of the resulting color, the width of the line to be drawn and the shape of the start and end of the line that will be drawn.
All of this and a little bit more is explained in the ‘information’ text immediately below those five lines.
Next, let me explain something you probably noticed even in a casual reading of the code for DRAW-LINE-0. This is the existence of many references to CL-CAIRO2. CL-CAIRO2 is an add-in package for Common Lisp that allows me to create and save images. Even though I have set-up ANA to ‘know’ it is supposed to look for CL-CAIRO2 when I write certain commands, I always include its reference explicitly, as shown. I do this so that when I (a human) read the program it is easier for me to figure out what the program is doing.
This points out something that is not well-known by non-programmers – well-written computer programs are actually written in a way that (hopefully) makes it easier for humans to understand them, rather than being written only for the computer to run them. This is because humans have to understand programs well enough to maintain and update them, but humans forget things and these parts of the program help us compensate for that fact.
Each of those lines that contains “CL-CAIRO2” then actually draws the lines.
When I want ANA to run this particular function, I write code that ‘calls’ the function and provides it with the data to fill each variable. The result is a line on the screen.
In concept, I can draw anything by ‘calling’ draw-line-0 repeatedly with slightly different data for some or all of its variables. I can even draw what appears to be a gently curving line by drawing a series of very short line segments, each of them joined end-of-one-line-to-beginning-of-the-next-line, but with the far end of each line in the series going off in a slightly different direction.
In effect, I could tell ANA to draw a circle by drawing a short line, stopping, turning the direction of the next line a tiny amount, then drawing another short line, stopping, turning a tiny amount, drawing another short line, and so on. If each line were, say, ½ inch long, and each turn was 1 degree, with 360 lines and 360, 1 degree turns, ANA would draw a circle.
I could actually write a function in Common Lisp that uses the DRAW-LINE-0 function in this way to draw a circle. The result would be a new function (maybe called “DRAW-CIRCLE”) that uses the DRAW-LINE-0 function and maybe other functions for selecting color and other characteristics of what a circle could include.
Of course, there is more to ANA than just that, but at some level it is no more complex than just this — ANA takes a set of parameters and a set of fuzzy rules and just (sort of) fingerpaints by drawing lines with various characteristics.
THE PARTICULARS OF ANA – RULES FOR BASIC DRAWING OR PAINTING
But in fact, the programming code that comprises ANA makes a lot of what we might call ‘decisions’ on its own, using rules and parameters I have built into the system. This makes it so I never really know exactly what ANA will make, even though I have a general idea what it will produce. This is actually the main part of ANA, and the primary part of my use of programming and ANA to attempt reaching my goals for the project.
One of the principal examples of that which will be on display in the upcoming art exhibition ‘Making the Familiar Strange’ at the Boise State University Student Union Gallery (20 April-22 May, 2016) is the way ANA handles sky-like images made up of (a) different colors and arrangements of colors, and (b) cloud-or-smear-like forms.
Some of these decisions are made possible through the use of algorithms that allow a range of values to be input into the actual drawing or painting process. Depending on what data values go into an algorithm, more or less different results are produced.
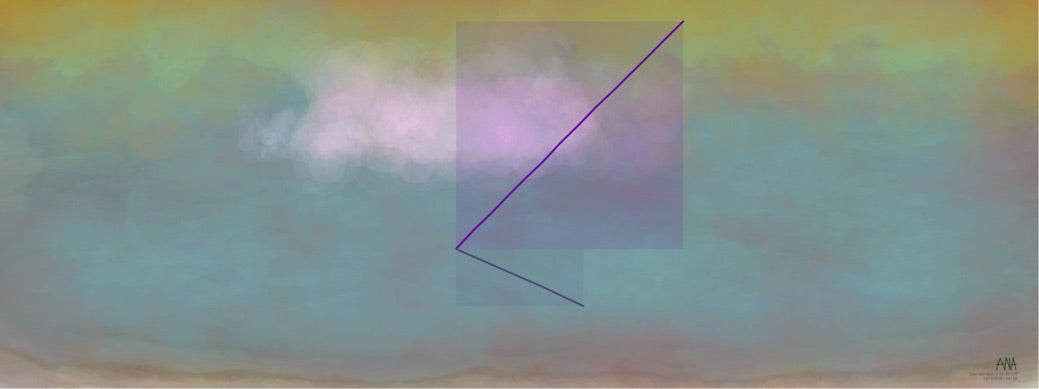
For example, the clouds that are featured in a lot of ANA paintings all come from the exact same code, but different input values for color, transparency of the color, width and direction and length of the lines used to make parts of the cloud, position of the lines on the canvas, and so on. For example, the two paintings below use the exact same algorithm for the cloud-like form (in the second, the cloud-like form looks more like a smear colored day-glo green).
In the first (Meanwhile, in Iceland 2) colors are all picked from a family of colors that produce a warmish colored palette, while the second (Plasmatic) uses very intense and hot colors based on the artist’s color called ‘Permanent Green Light.’ The family of warm colors ANA ‘chose’ for use in making ‘Meanwhile, in Iceland 2’ gives it a unified appearance – no color is too much out of what seems normal for that painting. Similarly, the hot colors (including the blazing green!) in ‘Plasmatic’ are all so bright and saturated that they too come together to produce a common ‘feel’ for the painting. ANA is able to identify families of colors that go well together (sometimes it makes flamboyant deviations, but that’s part of the unknown and uncontrolled aspect of ANA that allows me to use it as a tool-to-think-with, in order to better understand my art).
In ‘Meanwhile, in Iceland 2,’ the algorithm that draws the cloud-like form, actually draws several successive layers of lines with increasing width (remember, everything ANA does is actually based on a single function that draws a simple line). This produces a sort of buildup effect where the area of largest overlap between these lines (the bottom half of the cloud) appears more opaque—just as a fluffy cumulus cloud might appear in real life. In ‘Plasmatic,’ ANA just draws one row of marks, with each successive mark about the same width but with increasing opacity as it made those marks from left to right.
Interestingly, while the same algorithm was invoked in the production of each painting, the visual effect is very different! The day-glo green smear in ‘Plasmatic’ appears (to me, at least) to be a glowing object moving from left to right with a sort of comet tail behind it, while in ‘Meanwhile, in Iceland 2,’ the white-ish thing in the top-center of the painting looks much more like a placid fluffy cumulus cloud in a murky, cold and humid morning sky.

Meanwhile, in Iceland 2

As indicated, while the visual effects are different, the algorithm that is made available to ANA is the same. The difference that makes a difference is that in ‘Meanwhile, in Iceland 2,’ ANA has been provided with other functionality that varies how different parts of the algorithm actually draw these smears/clouds.
An important example comes in the form of what was intended to be a ‘test’ for that new decision-making functionality which is visible in the two paintings below, named ‘Sometimes, Mistakes Teach the Most Forcefully,’ and ‘I didn’t expect that!’

When ANA produced ‘Sometimes, Mistakes Teach the Most Forcefully’ and ‘I didn’t expect that!’, I was working on developing the functionality that allows ANA to ‘make decisions’ which would produce a range of different forms using the same algorithm. In effect, I was trying to incorporate into the cloud/smear-making algorithm an ability to dynamically produce variations.
If you look carefully at these two paintings, you will see that the algorithm is adjusting several things: (a) the transparency or opacity of color, (b) where it puts color, (c) how it overlaps colors within the cloud-smear objects, and a few more things.
It does this by adjusting the contents of inputs to the cloud-smear creating algorithm. Below is an example of a function I wrote at the REPL to test an idea for how I could send varying inputs to the part of ANA that actually draws the cloud-smear thing. (I won’t show the code that actually draws the cloud-smear thing because it is about four pages long and would take a lot more explanation than you might expect.)
ALGORITHMIC AESTHETICS
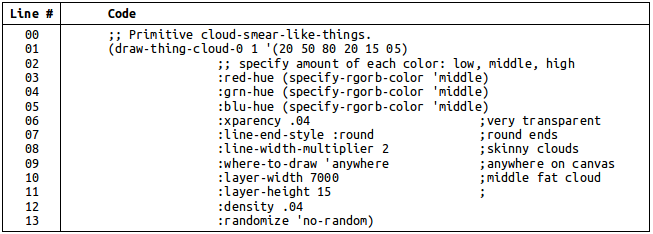
The first thing to note is that this function is focused on sending inputs to the part of ANA that actually does the drawing/painting of clouds-smears. The part of ANA that actually does the drawing/painting of clouds-smears is named DRAW-THING-CLOUD-0. When ANA runs the function shown below, ANA is (sort of) saying: “Hey! DRAW-THING-CLOUD-0! I want you to do your job using the following inputs!”

The second thing to note is that every number, and everything in this function that follows a colon (:) character is a specification of an input to DRAW-THING-CLOUD-0, that can vary. Each change in each of these inputs will produce somewhat different effects in what is actually created by ANA.

The following gives a little bit more detail about the inputs and variation of inputs reflected in the code above, that ANA uses when drawing a cloud-smear sort of thing.
Line 01: The number ‘1’ immediately after ‘draw-thing-cloud-0’ means that ANA will draw only one cloud-smear-like thing. This number can be any integer, and with a large enough number it will simply cover the canvas with cloud-smear-like marks.
The list of six numbers contained in parentheses immediately following the ‘1’ tells ANA to draw six layers in the cloud-smear-thing, where each successive layer will be drawn/painted with a thickness corresponding to each successive number in this list. This list can contain any number of numbers from one to as many as you can type. In practice, I have only tested it with more than 100 numbers in the list, and with such a large number, ANA only draws very big, very dense things. In ‘Plasmatic,’ there was only one number in this list. In ‘Meanwhile, in Iceland 2,’ there were seven numbers in this list. Through tinkering, I have found that four to ten numbers will usually produce something interesting.
Lines 03, 04, 05: ANA chooses colors in several ways, and the function shown here takes three numbers, each representing the amount of red, green and blue (RGB) that will be mixed to produce the cloud-smear. These three lines actually call upon another function named ‘specify-rgorb-color’ to create the specifications for colors. At present, the colors that ANA will create using ‘specify-rgorb-color’ are based on the colors that have been used for the background and other parts of the painting that is being created. This makes it look like ANA is making color ‘decisions’ in a way that is responsive to the overall color scheme of the painting.
This appearance of ‘responsiveness’ to an overall color scheme is an important feature of ANA. It reflects my understanding of how color can be used to produce visual harmony and consistency in any given composition. By writing the ANA software to keep track of the colors it uses, and to use this list of colors to produce color harmony in subsequent objects in the same painting I have incorporated some of my own art-making aesthetics into the way ANA produces images. In turn, I can then experiment with ANA in order to tinker with colors in a way that would be much more cumbersome (and messy) to do with real paint.
Line 06: The transparency/opacity of a color can range from ‘0’ (which means the color would be so transparent that it is invisible) to ‘1’ (which means the color is opaque and will cover everything under it on the canvas). Recently, my focus has been to make algorithms that produce cloud-like things and so I have sought to use a very transparent setting that enables the successive layering of colors that approximate the way cumulus clouds vary in their appearance.
This highlights another way that I have written ANA using my own knowledge about art – the layering of colors is a large part of how I think about the application of lines and colors in a painting, and consequently, the way I am programming ANA reflects that way of thinking and doing. I have tried using settings that produce more opaque colors and the result is – to me – dissatisfying in many cases. Since ANA is my tool, I will program it to make things the way I want them to be.
Line 07: ANA can draw or paint lines using square or round ends. In the code shown above, it will draw each mark with rounded ends. You can see this effect in ‘Meanwhile, in Iceland 2.’ The painting ‘Plasmatic’ used square ends to each mark in the day-glo green smear.
Line 08: ‘LINE-WIDTH-MULTIPLIER’ is a setting based on the width and height of the canvas, and it produces cloud-smear-things that are more or less similar to the ratio of width to height of the painting currently being made. The effect of this is to produce cloud-smear-things that are harmonious with the overall shape of the painting itself.
This highlights something else that is important. When producing a composition, a painter doesn’t just take any size or shape canvas and paint what he or she wants. The height and width of the canvas are chosen in order to effectively frame or contain the image the artist wants to produce. This makes the height and width of the painting an essential part of the composition itself! Because this is part of how I know art, and how I approach painting and drawing, it also has to be part of how ANA produces images.
Line 09: The actual placement of an object on a canvas is a major concern for any artist. ANA has been programmed to create an invisible matrix containing 16 segments on every canvas, and to place the center of the objects it draws/paints within any one of those sixteen spaces on the canvas. I have plans to program ANA to keep track of where it has put things so that it can build up more flowing compositions. As shown in line 09, ‘WHERE-TO-DRAW’ is a part of the program that makes the placement decisions, and ‘anywhere’ is one possibility – it will put the center of the thing being drawn-painted in any one of those sixteen spaces.
To be honest, I can’t remember why I chose 16, but it could be any number. That said, my current aesthetic for art is that looser, less densely-populated paintings are actually more attractive than are the very densely-packed compositions as were popular during many periods in art-history. For this reason, I probably wouldn’t increase the number of segments in this matrix by very many. Then again, my aesthetic might change some day, and I could revise the way ANA works to accommodate that change in aesthetics!
Donald J. Winiecki
Line 10: Similar to the above, ANA is programmed to draw objects within invisible boxes or ovals that usually overlap two or more of the 16 spaces that make up each canvas. ‘LAYER-WIDTH’ is a setting that specifies a side-to-side space within that box or oval. Each layer of the cloud-smear-thing will be drawn no wider than this setting even if the overall box or oval is wider.
Similar to some of my comments above, the fact that ANA first draws invisible boxes on the canvas and then draws and paints within those boxes is something I have learned to do when I draw and paint manually. I lightly sketch shapes on paper or canvas in order to get a sense for how objects in a composition will look and how it will interact with other parts of the composition, and shift those shapes around to produce a more or less pleasing arrangement. I haven’t yet figured out how to program ANA to critique any given placement of these boxes and to rearrange them to improve a composition. Instead, I allow ANA to just produce images and then I select the ones I want to display. I don’t show the images that I think represent awkward arrangements of objects, unless they also show off something else that I think is more important.
Line 11: ‘LAYER-HEIGHT’ is a setting analogous to ‘LAYER-WIDTH’ that specifies the maximum height of any layer in the cloud-smear-thing being drawn/painted.
It is perhaps relevant to note that ANA doesn’t try to draw and paint only within the boxes it has sketched before it tries to actually paint something. The obvious – and glib – remark on why I have done this is that sometimes coloring outside the lines produces more interesting things than can be produced when you cage yourself…
LOOKING FORWARD TO PART 3 OF THIS SERIES: THE PHILOSOPHY BEHIND ANA
This process of experimenting or tinkering is an essential component of my work with and on ANA. In a very real sense it is a way of having a conversation with ANA, the code that comprises it and the algorithms I am writing in an attempt to capture and learn about what I know about art and making art with more common materials.
In the next and final article in this series about the ANA project, I will describe in more detail the philosophical foundation of my research with and on ANA. This philosophical foundation is called phenomenology and focuses on the lived-experience of being embedded in a particular world of thought and physical possibilities. While it is an oversimplification to say so, phenomenology is an attempt to focus on the parts of the world and experience in the world that occur before you start thinking about them.
Line 12: When layering marks on the canvas, the degree of overlap that might occur between marks will produce a more or less dense collection of marks. A high density produces something that looks opaque and a low density produces something that appears more gauzy and transparent. Interestingly, when ANA draws marks, it doesn’t attempt to produce evenly-placed layers. Instead, it draws and swirls marks using linear and curving patterns. This DENSITY setting can vary from ‘0’ to ‘1.’ With low-density values the pattern of marks is very loose – like batik fabric. With high-density values the pattern of marks gets increasingly tighter – up to something that might resemble linen. When drawing cumulus cloud sorts of things, a low density seems to work best. You will see variants of each of these in the upcoming art exhibition.
The fact I have programmed ANA to draw/paint lines in many directions and in curving shapes reflects something else I have learned about drawing and painting from doing it by hand. Sometimes, more or less random cross-hatching of lines or shapes produces a desirable effect, and sometimes very consistent marks produce something desirable. Each one produces a different surface effect, or the illusion of contours. As above, while I have not yet figured out how to control the way ANA ‘chooses’ to use these techniques, the fact that I can identify them and their different affect on an image means I can investigate it further later on.
Line 13: Sometimes, accidents or unplanned mixtures of these variables produce interesting results, and sometimes they produce disastrous results – but I wanted to have the chance to tell ANA to either ignore everything and just go crazy, or to follow the inputs as specified above. ‘RANDOMIZE’ is the feature that allows ANA that freedom. As indicated above, I haven’t yet learned how to totally control all aspects of the way ANA paints and I often just let it produce a lot of paintings using this RANDOM setting, and then only show the paintings that I like.
Looking back at the four paintings above, each one was produced with different inputs to each of the variables described in the code shown (and other code that I haven’t shown you). However, and in a fun and interesting way, the code that produced each of these images is largely the same, with changes only in the inputs as I have described them.
Beyond the intellectual challenge of converting aspects of what I know about the basics of drawing and painting, it is also fun to tinker with different inputs and tinkering at the REPL to tweak the rules ANA uses to make ‘decisions.’ Even when something I didn’t expect occurs (maybe especially when that happens), I learn something about how seemingly small variations in the way colors are mixed or how something is drawn or painted, can have large effects in the visible output.